What is Cross-Platform App development? Unveiling the powerful approach that’s transforming app creation and deployment.

Developing a cross-platform app means creating software that functions seamlessly on various operating systems, devices, and platforms.
With technology advancing quickly, the demand for this type of app has surged.
Let’s dive in.
The Early Days of Cross-Platform App Development (CPAD)
Key Takeaway: CPAD emerged as a solution to the fragmentation of mobile devices.
In the late 2000s, the mobile market witnessed rapid growth, with numerous devices and operating systems flooding the market. As a result, app developers faced a challenge: how to create apps that could function across these diverse platforms. The solution was cross-platform app development.
Exemplify: PhoneGap
PhoneGap, introduced in 2009, was an early example of a cross-platform development framework.
Using web technologies like HTML, CSS, and JavaScript, PhoneGap allowed developers to build mobile apps that worked on various operating systems, such as iOS and Android. This framework marked the beginning of a new era in app development.
Pro Tip: Focus on Core Technologies
Learning the core technologies used in cross-platform development, such as HTML, CSS, and JavaScript, is essential. These skills will help you adapt to the changing landscape of app development and stay ahead of the curve.
Evolution of Cross-Platform App Development
Key Takeaway: CPAD has evolved to offer better performance, native-like experiences, and easier maintenance.
As technology progressed, CPAD frameworks improved, offering developers better tools to create high-quality apps with native-like experiences.
Exemplify: React Native and Flutter
React Native, launched by Facebook in 2015, and Flutter, introduced by Google in 2017, have become popular cross-platform development frameworks. Both allow developers to create apps that feel and perform like native apps while using a single codebase for multiple platforms.
Pro Tip: Choose the Right Framework
Select a CPAD framework based on factors like performance, community support, and available libraries. Consider whether the framework will meet your app’s specific requirements and how easy it will be to maintain and update the app.
Why Choose Cross-Platform App Development?
Organizations choose CPAD for several reasons, including cost-effectiveness, faster time-to-market, and easier maintenance. By using a single codebase, developers can create and maintain apps for multiple platforms with less effort and resources.
Pros and Cons of Cross-Platform App Development
Key Takeaway: Cross-platform app development offers several benefits and drawbacks.
Pros
- Cost-effective: Developing a single codebase for multiple platforms reduces development time and cost.
- Faster time-to-market: With a shared codebase, developers can deploy apps on multiple platforms quickly.
- Easier maintenance: Updating and fixing bugs in one codebase is more manageable than dealing with separate codebases for each platform
Cons
- Performance limitations: Cross-platform apps might not perform as well as native apps, leading to a less optimized user experience.
- Limited access to native APIs: Some platform-specific features may be inaccessible or challenging to implement in cross-platform apps.
- Framework dependency: Relying on a specific framework could create difficulties if it becomes outdated or unsupported.
Metaphor: A Swiss Army Knife
CPAD is like a Swiss Army Knife: a versatile tool that serves multiple purposes but may not offer the same level of precision as dedicated tools for each task.
Cross-Platform App Development Languages
Popular CPAD languages include:
- JavaScript, used by React Native and PhoneGap
- Dart, used by Flutter
- C#, used by Xamarin
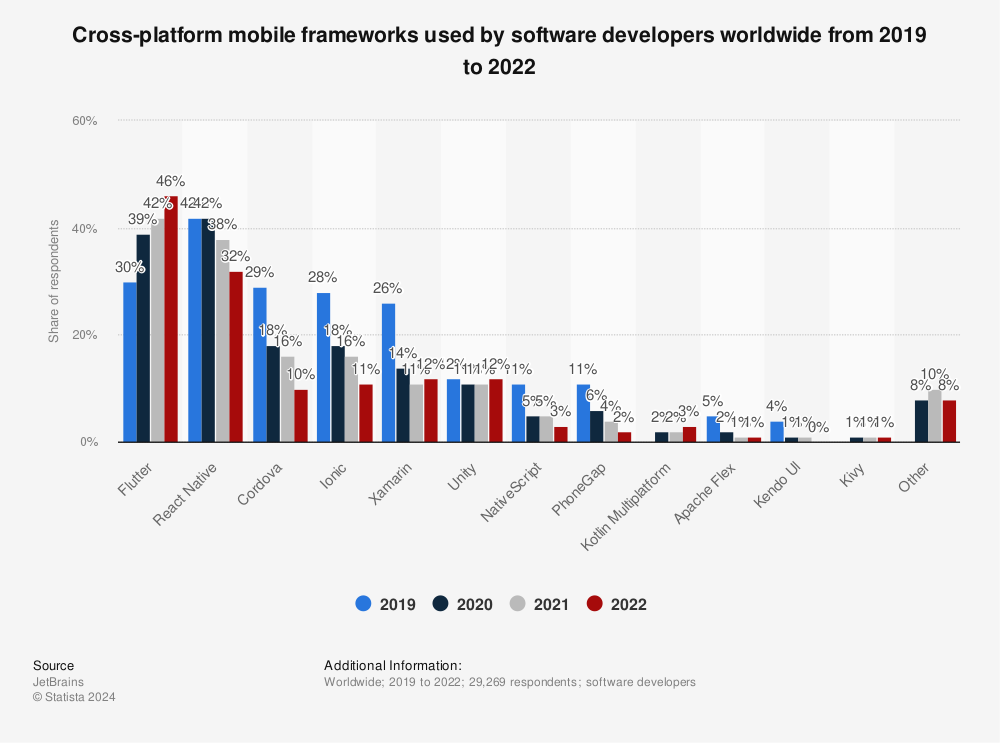
Cross-Platform Frameworks
Some widely-used cross-platform frameworks are:
- React Native
- Flutter
- Xamarin
- PhoneGap

Find more statistics at Statista
Cross-Platform App Development Tools
Developers often use these tools to streamline cross-platform app development:
- Visual Studio Code or Android Studio for code editing
- GitHub or Bitbucket for version control
- Appium or Detox for testing
Best Cross-Platform Apps
Well-known cross-platform apps include:
- Slack
- Microsoft Office apps, such as Word, Excel, and PowerPoint
Cross-Platform Native App Development
Cross-platform native app development involves creating apps that provide native-like experiences on multiple platforms, using a single codebase. Frameworks like React Native and Flutter enable developers to achieve this.
Cross-Platform Mobile Development Frameworks Comparison
When choosing a cross-platform mobile development framework, consider factors such as:
- Performance: React Native and Flutter generally offer better performance than PhoneGap.
- Language: Choose a framework based on your proficiency in the associated programming language (e.g., JavaScript for React Native, Dart for Flutter).
- Community support: React Native and Flutter boast large, active communities, which can be beneficial for developers seeking help or resources.
Best Cross-Platform App Development Approach
It depends on your project’s specific requirements, your programming expertise, and your familiarity with various frameworks. Thorough research and comparison will help you make an informed decision.
Cross-Platform App Development Examples and Considerations
Key Takeaway: Real-life examples and reasons for choosing cross-platform app development can help demonstrate its value and practical applications.
Example of a Cross-Platform Application: Instagram
Instagram, the popular photo-sharing app, is an excellent example of a cross-platform application. Initially developed for iOS, Instagram later expanded to Android using CPAD techniques, ensuring a consistent experience for users on both platforms.
Best Practices in Cross-Platform App Development
Key Takeaway: Follow best practices to ensure the success of your cross-platform app development project.
Creating a successful cross-platform app requires adhering to certain best practices.
Plan and Design
Before diving into development, carefully plan your app’s features and user experience. A well-thought-out design will help you avoid potential pitfalls and ensure a seamless experience across platforms.
Code Reusability
Maximize code reusability to save time and effort. Frameworks like React Native and Flutter allow developers to use a single codebase for multiple platforms, streamlining the development process.
Performance Optimization
Optimize your app’s performance to ensure a smooth user experience. Cross-platform apps may face performance issues, but by leveraging native modules and optimizing your code, you can create an app that performs well on all platforms.
Pro Tip: Test on Multiple Devices
Test your cross-platform app on various devices and operating systems to ensure a consistent user experience. Continuous testing and monitoring are crucial to the app’s success.
Future of Cross-Platform App Development
Key Takeaway: As technology continues to advance, cross-platform app development will offer new possibilities and improved experiences.
The future of cross-platform app development is bright, with emerging technologies like Progressive Web Apps (PWAs) and advancements in existing frameworks promising even better app experiences across platforms.
Exemplify: PWAs
PWAs combine the best of web and mobile apps, offering native-like experiences without requiring users to install an app. They are a promising option for the future of CPAD, as they work on any platform with a modern web browser.
Pro Tip: Stay Informed
To remain competitive as a cross-platform app developer, stay up-to-date with the latest trends and technologies. Continuous learning is key to adapting to the ever-changing app development landscape.
Conclusion
With the right framework and adherence to best practices, developers can create high-quality cross-platform apps that meet users’ needs.
As technology continues to evolve, CPAD will offer even more possibilities, making it an essential skill for developers to master.
William is a highly accomplished technical author specializing in cross-platform app development. With a rich background in the tech industry, he has worked at prestigious companies like Uber and Facebook, where he honed his skills as an iOS developer since 2009. Throughout his career, William has been an advocate for leveraging frameworks like React Native and Xamarin to create innovative and efficient cross-platform mobile apps.
Having pursued a degree in Computer Science and Mathematics at Caltech, William is equipped with a strong educational foundation. Currently residing in LA with his two daughters, he finds solace in exploring the scenic hills through hiking. Passionate about knowledge sharing, William not only builds cutting-edge applications but also takes pleasure in teaching students how to develop their own cross-platform mobile apps. His expertise, combined with his dedication to empowering others, makes him an invaluable asset in the field of app development.







