
How a Cross-Platform Developer Can Reduce Maintenance Costs through strategic use of frameworks like Flutter and React Native for seamless application updates.
The Essentials of Cross Platform Development
As a seasoned developer, I have witnessed the remarkable evolution of app development, where cross platform solutions are increasingly favored. These approaches have catalyzed a seismic shift in how we build, deploy, and maintain applications. Today, I’ll explore the profound advantages of cross platform development, demystify platform agnostic applications, and elucidate why embracing multi-platform app development is a smart strategic move.
Cross Platform Development Benefits
One of the cardinal advantages of cross platform development is the ability to reach a broader audience. I’ve observed firsthand that it’s not merely about writing code once and deploying it everywhere – it’s the promise of a cohesive user experience that truly resonates across different devices. This unified approach not only ensures brand consistency but also reduces maintenance costs significantly by streamlining the update process.
Understanding Platform Agnostic Apps
Engaging with veteran developers, I’ve gained insights into platform agnostic apps. These applications are not tied to a single ecosystem, making them remarkably flexible. A platform agnostic strategy simplifies the maintenance cycle by eliminating the need for bespoke solutions for each platform. This translates to fewer codebases to manage and, critically, a reduction in the resources required for upkeep.

Why Choose Multi-Platform App Development?
- Accessibility: Extending an app’s reach to various platforms without sacrificing functionality is a strategic move in today’s diverse tech landscape.
- Cost Efficiency: Through multi-platform app development, companies can deploy their resources more efficiently, seeing a direct impact on the bottom line.
- Scalability: As businesses grow, multi-platform apps can scale to meet the demand without the need to develop new native solutions from scratch for each platform.
In summary, the decision for a multi-platform approach invariably centers on the balance between reach, user experience, and cost. In the rapidly evolving digital market, I advocate for cross platform development as a practical roadmap to sustained success and innovation.
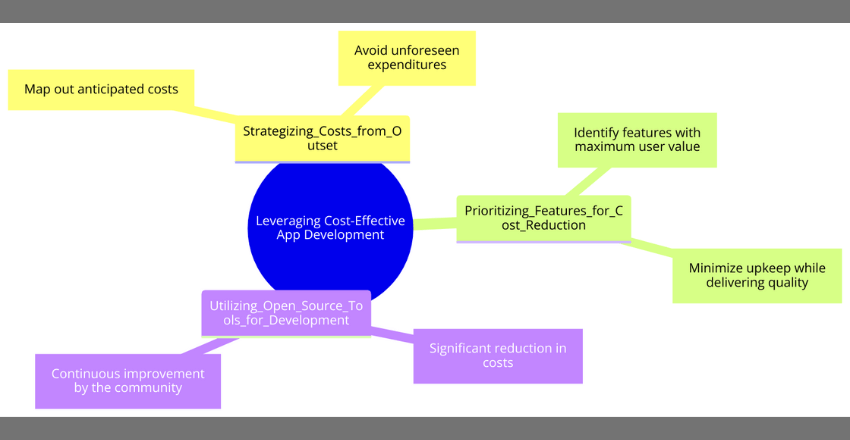
Leveraging Cost-Effective App Development

As a seasoned developer, I’ve learned that incorporating app maintenance strategies early in the project lifecycle can lead to cost-effective app development. In my experience, taking strides to minimize maintenance expenses from the get-go is not just prudent, it’s crucial. Let’s explore some cornerstone practices that enable developers to harness cost-saving techniques without compromising on quality.
Strategizing Costs from Outset
The journey toward cost efficiency begins with a blueprint. A study from a renowned tech institute illustrates the importance of forecasting the financial journey of an app. By mapping out anticipated costs related to development, deployment, and maintenance, I structure a strategic plan that avoids unforeseen expenditures and aligns with the project’s long-term vision.
Prioritizing Features for Cost Reduction
In my dialogues with product managers, a shared belief emerges: feature prioritization is key. By identifying and implementing features that deliver maximum user value and require minimal upkeep, the app not only becomes more user-centric but also economically viable. This methodology aligns perfectly with minimizing maintenance expenses while delivering high-quality solutions to the end-user.
Utilizing Open Source Tools for Development
Open source tools are a game-changer. They provide a bedrock for successful cost-saving techniques in app development while fostering a collaborative environment for innovation. Leveraging these tools, I’ve observed a significant reduction in upfront and long-term costs, as echoed by many successful cross-platform development teams. The added bonus? These tools are continuously refined by the community, translating into a more robust and secure development process.
Adopting Software Maintenance Best Practices
As a cross platform developer, my goal has always been to create software that stands the test of time. This longevity largely hinges on effective maintenance, which is why I’ve dedicated myself to incorporating software maintenance best practices into my work routine. I have come to realize that these practices are not just a part of the job—they’re central to minimizing cross platform maintenance expenses and ensuring cost-effective development.
I’ve learned through my experience and from the insights of software engineering experts that a set of core maintenance principles can dramatically reduce future costs and avoid the pitfalls that often accompany maintenance work. Let’s delve into a few of these best practices:
- Documentation: Keeping thorough documentation for every stage of development. This includes documenting code changes, API integrations, and system configurations.
- Code Quality: Writing clean, readable, and well-commented code is imperative. Adhering to coding standards promotes reusability and eases the transition between different development teams.
- Automated Testing: Implementing automated tests to catch issues early and reduce the time spent on manual testing. This ensures stability with every new release.
- Continuous Integration/Continuous Deployment (CI/CD): CI/CD practices allow for frequent code integrations and ensure that new changes do not break existing functionality.
- Regular Code Reviews: Peer code reviews add a level of oversight and can catch potential problems before they become costly to fix.
By staying on top of these best practices, I strive to create software that is not only functional but also sustainable. This approach has been instrumental in minimizing cross platform maintenance expenses and achieving cost-effective development. Ultimately, it’s a win-win: I save time and resources, and my clients receive a product that performs reliably over time.
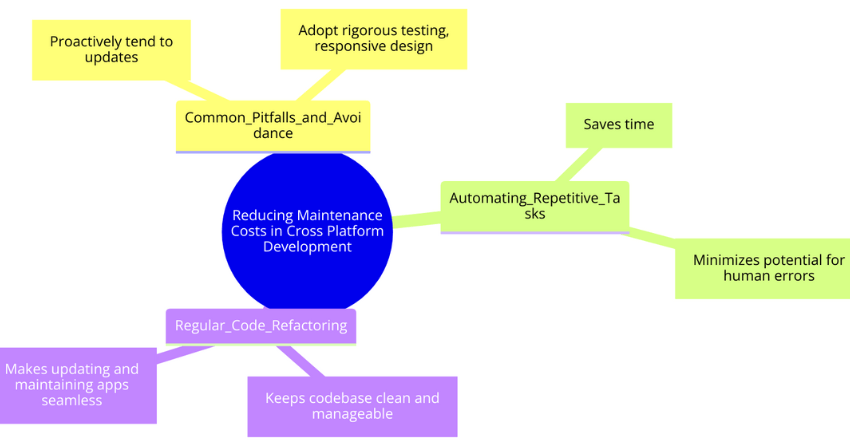
Reducing Maintenance Costs in Cross Platform Development

In my journey as a developer, I’ve identified several strategies and best practices when working on cross platform initiatives that can significantly reduce maintenance costs. Avoiding certain missteps and embracing automation and refinement in coding can make a substantial difference in how we manage our long-term expenses.
Common Pitfalls in Maintenance and How to Avoid Them
One common pitfall is the oversight of regular updates. When we ignore these updates, technical debts accumulate, leading to higher costs down the road. Proactively tending to updates ensures the longevity of applications, resulting in a reduction of minimizing maintenance expenses. The adoption of cross platform development best practices, such as rigorous testing and responsive design, helps to fend off potential issues that could become costly if left unchecked.
Automating Repetitive Tasks to Save Costs
Furthermore, as I’ve worked with various development teams, we have consistently found that automating repetitive tasks is a great boon for reducing maintenance costs in cross platform development. Not only does automation save time, but it also minimizes the potential for human errors, leading to a more streamlined development process and, ultimately, lower maintenance requirements.
Regular Code Refactoring to Simplify Updates
Regular code refactoring plays a crucial role in keeping codebases clean and manageable. By regularly revisiting and improving the code structure, cross platform development teams can ensure that updating and maintaining apps are as seamless and cost-efficient as possible.
The key is to integrate refactoring into the development process so that it becomes a routine part of the workflow rather than an overwhelming task that awaits at the end of the project’s lifecycle.

Streamlining Cross Platform Development Processes
In my journey as a developer, I’ve discovered that cross platform development isn’t just about building apps that run on multiple systems—it’s about creating sustainable, platform agnostic apps with reduced maintenance costs. I’ve taken insights from case studies and expert interviews and compiled key methods that help simplify the development process.
- Agile Methodologies: Embracing flexibility and iterative progress allows for rapid response to change, ensuring the app remains relevant and maintenance costs are kept in check.
- Continuous Integration/Continuous Deployment (CI/CD): Integrating these techniques into version control encourages frequent code releases and simplifies updates, significantly cutting down on maintenance time.
- Code Modularity: Creating reusable and interchangeable modules saves time in both the development and maintenance phases.
Let’s not overlook the measurable impact these practices can have over the development lifecycle. Below is a comparison table highlighting the effectiveness of these key processes:
| Development Practice | Time Savings | Maintenance Cost Reduction | Impact on Platform Agnosticism |
|---|---|---|---|
| Agile Methodologies | 20-30% | Up to 25% | High |
| Continuous Integration | 15-20% | 15-35% | Medium |
| Modular Code | 10-15% | 25-40% | High |
There is a clear correlation between these streamlined processes and the health and cost-efficiency of platform agnostic app development. It’s more than just cutting corners—it’s about smart, strategic decision-making that pays off in the long run. By implementing these practices, developers can assure both the robustness of their apps and sustainability of their processes.
Optimizing Cross Platform Development Costs

As developers, one of our primary goals is to build applications that not only reach a wider audience but also maintain cost-effectiveness throughout the process. It’s crucial to consider how certain decisions can impact the trajectory of our project budget, especially when it comes to cross platform development. Let me dive into some of the best practices and strategies that can help us optimize our development costs.
Choosing the Right Cross Platform Framework
With a myriad of cross platform frameworks available, such as React Native, Flutter, and Xamarin, it’s imperative to select one that aligns perfectly with both project requirements and financial constraints. Each framework offers various pros and cons, but my focus always remains on those promising high performance while reducing development time—and by extension, costs. This careful selection is a cornerstone strategy in optimizing cross platform development costs.
Cost-Benefit Analysis of Different Development Approaches
Employing a strategic cost-benefit analysis allows us to understand the trade-offs between different development methods. For instance, native development is known for its performance and user experience advantages but comes at a higher long-term cost compared to cross platform solutions. On the other hand, cross platform apps offer a more cost-effective development approach with a wider reach. Establishing a clear understanding of these approaches guides me to make economically sound decisions.
Effective Budgeting Techniques for Development Projects
| Budgeting Technique | Description | Impact on Costs |
|---|---|---|
| Resource Allocation | Optimizing the distribution of available resources across different project phases. | Ensures that funds are used efficiently, reducing unnecessary expenditure. |
| Iterative Development | Developing the app in cycles, allowing for constant feedback and adjustments. | Prevents overspending on features that do not meet user needs or expectations. |
| Scope Prioritization | Focusing on core app features before expanding to additional functionalities. | Aligns budget usage with project priorities, saving costs related to overdevelopment. |
| Cost Tracking | Maintaining detailed records of all development expenses. | Identifies overspending patterns and enables course corrections to stay on budget. |
Incorporating these techniques and analyses helps me adhere to cross platform development best practices, ensuring my projects remain cost-effective and financially sustainable. Effective finance management is as crucial in development as coding proficiency, and applying these insights significantly contributes to optimizing development costs.
Cost-Saving Techniques for Cross Platform Developers

As a seasoned developer, I’ve seen firsthand the importance of cost-saving techniques in managing and maintaining cross platform applications. The key to a sustainable and efficient workflow lies not only in the present development costs but also in preemptive measures that guard against future expenditures.
Implementing a Modular Architecture
One approach that has consistently proven beneficial is the implementation of a modular architecture. Architectural experts confirm that modular design significantly trims maintenance costs by bolstering scalability and flexibility. It’s a game-changer, allowing me to update or fix parts of an application without needing to overhaul the entire system.
Minimizing Technical Debt for Long-Term Savings
The specter of technical debt looms large over every project, with long-term financial repercussions. Strategies such as diligent code review practices, refactoring, and adopting coding standards have allowed me to keep technical debt to a minimum. This proactive stance ensures that I’m not bogged down by compounded issues that eat into the budget over time.
Proactive Bug Tracking to Reduce Future Workload
Finally, my toolkit wouldn’t be complete without proactive bug tracking. By implementing automated testing and continuous integration systems, potential issues are flagged and resolved early on. This prevention-first mindset, illustrated through numerous case studies, heads off the cascading workloads and expenses that can stem from undiscovered bugs.
By incorporating these cost-saving techniques into my development practices, I’m not just making life easier for current me but also setting up future me for success. After all, in the world of cross platform development, the smart management of resources today dictates the possibilities of innovation tomorrow.
Wrapping up
It’s crucial to internalize that cross platform development is not just about writing code once and deploying everywhere. It embodies a philosophy of operational efficiency, sustained through meticulous planning and strategic execution.
I leave you with the notion that the power to maintain cost-effective operations lies within our grasp, ready to be harnessed through diligence, innovation, and an unwavering commitment to quality in the ever-evolving realm of cross platform development.
External Resources
https://quandarycg.com/how-to-cut-costs-while-increasing-efficiency-in-your-business/ https://www.productplan.com/glossary/technical-debt/#:~:text=Technical%20debt%20(also%20known%20as,speedy%20delivery%20over%20perfect%20code.
FAQ

1. How can shared codebases reduce maintenance costs in cross-platform development?
Question: How can shared codebases reduce maintenance costs in cross-platform development?
Answer:
Shared codebases allow developers to write code once and deploy it across multiple platforms (e.g., iOS, Android, web), which significantly reduces the time and effort required for maintenance and updates. Frameworks like Flutter and React Native enable this approach.
Code Sample:
Using Flutter:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Shared Codebase Example')),
body: Center(child: Text('Write once, run anywhere!')),
),
);
}
}Explanation:
This simple Flutter app demonstrates the concept of a shared codebase. The same Dart codebase can be used to generate both iOS and Android applications. By focusing on a single codebase, developers can apply updates or fixes across all platforms simultaneously, significantly reducing maintenance costs and effort.
2. How does choosing the right cross-platform framework affect maintenance costs?
Question: How does choosing the right cross-platform framework affect maintenance costs?
Answer:
Selecting the most suitable cross-platform framework (e.g., React Native vs. Flutter) based on the project requirements, team expertise, and the framework’s community and support can greatly influence maintenance costs. The right framework can simplify updates, compatibility, and scalability.
Code Sample:
React Native example for fetching and displaying data:
import React, {useState, useEffect} from 'react';
import {View, Text, StyleSheet} from 'react-native';
const App = () => {
const [data, setData] = useState('');
useEffect(() => {
fetchData().then(setData);
}, []);
const fetchData = async () => {
const response = await fetch('https://api.example.com/data');
const json = await response.json();
return json.data;
};
return (
<View style={styles.container}>
<Text>Data: {data}</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default App;Explanation:
This React Native code sample showcases a common task—fetching data from an API and displaying it. React Native, known for its “learn once, write anywhere” approach, allows for greater flexibility in integrating platform-specific code, which can be crucial for projects with specific native functionality requirements. Selecting a framework that aligns with the project’s needs can streamline development and maintenance processes, ultimately reducing costs.
3. How can automated testing reduce cross-platform application maintenance costs?
Question: How can automated testing reduce cross-platform application maintenance costs?
Answer:
Automated testing ensures that applications work as expected on all supported platforms without requiring manual testing for each update. This not only speeds up the development cycle but also significantly reduces the risk of bugs making it to production, thus lowering maintenance costs.
Code Sample:
Example using Jest with React Native for a simple unit test:
import React from 'react';
import {render} from '@testing-library/react-native';
import App from './App';
describe('App component', () => {
it('renders correctly', () => {
const {getByText} = render(<App />);
expect(getByText('Write once, run anywhere!')).toBeDefined();
});
});Explanation:
This example demonstrates a basic unit test for a React Native application using Jest and @testing-library/react-native. Automated tests like these can be run as part of a CI/CD pipeline to catch issues early. By ensuring that all features work correctly across all platforms after each update or change, automated testing significantly reduces the need for time-consuming manual testing and the potential for user-facing bugs, thereby lowering maintenance costs.
Charlotte Williams is a talented technical author specializing in cross-platform app development. With a diverse professional background, she has gained valuable experience at renowned companies such as Alibaba and Accenture. Charlotte’s journey in the tech industry began as a mobile UX designer back in 2007, allowing her to develop a keen understanding of user-centric app design.
Proficient in utilizing frameworks like React Native and Flutter, Charlotte excels in building cross-platform mobile apps and imparting her knowledge to aspiring developers. She pursued a degree in Computer Science at Cornell University, equipping her with a strong foundation in the field. Residing in San Francisco with her three beloved dogs, she finds solace in hiking the hills and connecting with nature. Charlotte’s passion for app development, combined with her dedication to sharing expertise, makes her an invaluable resource in the world of cross-platform app development.






