We Help You Hire a NativeScript Developer From South America

It can often be difficult and time-consuming to find an good nearshore company to handle your upcoming NativeScript Developer project. It is important to find a NativeScript developer who is smart, responsible, hardworking, and has proven experience and skills.
To find the optimal development partner for your project, we use a custom AI matching algorithm. For an excellent team match, we combine data and personal interviews.
Hire a Cross Platform NativeScript App developer who will contribute quality code to your team from the start. Due to this, our hiring process has been refined over several years, and it’s trusted by many fast-growing startups. Add an expert to your team by hiring your future NativeScript Developer from Hire Cross Platform.
Experienced Team
Our team is made up of talented and experienced software developers from Brazil who are eager to work with US companies.
South American Rates
We have gathered together a great group of talented and experienced NativeScript developers from South America who are eager to work with US companies.
Save With One Low Cost Fee
Our company takes care of all employee benefits, local employment taxes, and other costs related to employment..
Tested Engineers Only
Choosing a NativeScript engineer from us guarantees you’re hiring a skilled professional who’s been tested.
Testimonials



Why Use NativeScript for Cross Platform App Development?

NativeScript is an open-source framework for cross-platform app development that allows developers to build native mobile applications using JavaScript or TypeScript. It provides a powerful set of tools and APIs, enabling the creation of high-performance, platform-specific apps. Understanding the advantages of using NativeScript can help businesses make informed decisions when choosing a cross-platform development framework.
Native Performance and User Experience
NativeScript offers native performance by directly accessing native APIs, resulting in high-performance and responsive applications. It allows developers to build applications that look and feel like native apps, delivering a seamless user experience on iOS and Android platforms. NativeScript leverages platform-specific UI components, ensuring the app integrates seamlessly with the device’s ecosystem.
Code Sharing and Efficiency
With NativeScript, developers can write shared code in JavaScript or TypeScript, which can be reused across platforms. This code-sharing capability significantly reduces development time and effort, as developers can maintain a single codebase for multiple platforms. It allows businesses to reach a broader audience by efficiently targeting both iOS and Android users.
Rich Ecosystem and Plugins
NativeScript benefits from a vibrant ecosystem of plugins and extensions contributed by the community. These plugins provide pre-built functionality for common features, such as geolocation, camera integration, and push notifications. The extensive plugin library saves development time and effort by providing ready-to-use solutions for various requirements.
Compelling framework for Cross-Platform App Development
NativeScript offers the advantages of native performance, code sharing capabilities, and a rich ecosystem of plugins, making it a compelling framework for cross-platform app development. By utilizing NativeScript, businesses can build high-quality applications with a native user experience while maximizing code reuse and efficiency. The extensive plugin ecosystem further enhances the framework’s capabilities, enabling developers to leverage pre-built solutions and streamline development workflows.

What kind of Apps can you build with NativeScript?
NativeScript is a versatile open-source framework designed to let developers use JavaScript-based technologies to create native mobile apps. Thanks to its direct access to native APIs and UI components, developers can build robust, high-performing apps with a native look and feel for iOS and Android, all from a shared codebase. This allows for efficient cross-platform app development without sacrificing the performance or user experience typical of native apps. Here are four kinds of platforms for which apps can be developed using NativeScript:
iOS Applications
NativeScript is a powerful tool for building iOS apps. It provides a JavaScript runtime for iOS and access to the entire range of native APIs and UI components. This means that apps created using NativeScript can offer the same high-quality performance and user experience as those built using Swift or Objective-C. From complex enterprise applications to social networking or gaming apps, the possibilities are virtually endless with NativeScript for iOS app development.
Android Applications
Android applications built with NativeScript benefit from the framework’s ability to provide direct access to Android’s native APIs from JavaScript code. Whether you’re developing a media player, an e-commerce platform, or a fitness tracking application, you can use NativeScript to leverage the full power of the Android platform. Moreover, NativeScript facilitates seamless UI and performance consistency across different Android devices and versions.
Desktop Applications
While NativeScript is primarily known for mobile app development, there are projects and tools that extend its capabilities to desktop platforms as well, like macOS, Windows, and Linux. Using tools like Electron or Proton Native with NativeScript, developers can build cross-platform desktop apps with the same codebase they use for their mobile apps, ensuring a consistent experience across devices.
Progressive Web Applications (PWAs)
Progressive Web Apps (PWAs) combine the best features of mobile apps and websites, providing a full-screen interface, offline access, and even push notifications. While NativeScript is traditionally associated with native app development, it can also be used to build PWAs. Developers can leverage their existing JavaScript and CSS skills to create performant and responsive web applications that can run across different browsers and platforms.
NativeScript is a versatile tool that can be used to build apps for a variety of platforms, from mobile to desktop and web. Regardless of the target platform, developers can enjoy the benefits of a shared codebase, direct access to native APIs, and high-performance applications with a native feel.

- Cross-platform: iOS and Android.
- Robust performance, native-like feel.
- Access to full native APIs.
- Shared codebase, reduced development time.
- Supports JavaScript, TypeScript, Vue.js, Angular.
- Flexible, customizable user interfaces.
- Easy integration with existing workflows.
- Strong community and support resources.

Pedro Barbosa
Cross Platform NativeScript Developer
11+ Years of iOS Dev,7+Nativescript App Development

Ricardo Vieira
NativeScript App Developer
10+ Years of Cross Angular, 7+ Years of NativeScript App development.

João Souza
NativeScript Engineer
12+ Years of Native App Development 8+ Years of Cross Platform NativeScript App Development
What does a NativeScript App Developer do?
A NativeScript app developer harnesses the power of the NativeScript framework to build native mobile applications using JavaScript-based technologies. The developer is responsible for various tasks throughout the app creation process, from initial design and architecture to development, testing, and deployment. They leverage the framework’s ability to access native APIs and UI components, ensuring a seamless, high-performance user experience that rivals those of apps built with native technologies.
They design user interfaces, develop features, and integrate APIs, databases, or other services as required by the app. The developers also need to ensure the app’s compatibility across a range of devices, operating systems, and screen sizes. Debugging, troubleshooting, and resolving issues are also important parts of their job.
Regular collaboration with other developers, designers, and business stakeholders to gather requirements, implement feedback, and continually improve the application is often required. And by keeping abreast of the latest technologies and trends, they can consistently deliver robust, efficient, and user-friendly apps.


A Cross Platform Development Partner You Can Trust
A high-performing and reliable partner is important when developing cross platform mobile apps. We offer a premium and professional service to all of our clients. Let’s get started on your cross platform development team right now!
How to Hire a NativeScript Developer?
If you’d like a detailed, fast response, please include the following:
Outline all the deliverables you require, from mobile platforms to desktop and web.
The project size should be indicated in your job message.
Here you can mention your experience with certain industries, such as ecommerce.
Your preference for hourly rates vs. prices per month should be noted.
- Scope of work: From Apps and desktop applications to supporting websites, list all the deliverables you’ll need.
- Project length: Your job post should indicate whether this is a smaller or larger project.
- Background: If you prefer experience with certain types of apps or previous industries
- Billing: Note your preference for hourly rates vs. priced monthly contracts.
Should you hire a NativeScript or React Native Cross-Platform App Developer?

As a company venturing into the realm of cross-platform mobile app development, choosing the right framework – such as NativeScript or React Native – is a pivotal decision. Both these frameworks provide the ability to write code once and deploy on both Android and iOS platforms, but they do have distinct features and benefits. Your choice largely depends on your project’s specific needs, your team’s expertise, and your business goals.
Development Efficiency and Learning Curve
React Native, built by Facebook, leverages JavaScript and React, making it an appealing choice if your team has experience in these technologies. With a larger community and a plethora of learning resources, problem-solving can often be faster. However, if your development team has a strong background in Angular, Vue.js, or TypeScript, NativeScript may offer a smoother learning curve and development process.
Performance, User Experience and Integration
In terms of performance, both frameworks deliver near-native user experiences. React Native interacts with native components via a JavaScript bridge, which, in some instances, might slightly impact performance. On the other hand, NativeScript’s direct access to native APIs can potentially offer enhanced performance, particularly for applications heavily dependent on native features. This distinction can be crucial if your company values superior performance and native-like user experience above all else.
Community Support and Ecosystem
React Native boasts a larger and more mature ecosystem, with an abundance of libraries, tools, and third-party plugins, which can greatly aid development. However, while NativeScript’s community may be smaller, it offers robust support and comprehensive documentation. This factor can be significant if your company values readily available support and resources.
It All Comes Down to Your Requirements
Ultimately, the decision between NativeScript and React Native should align with your company’s needs, the expertise of your development team, and the specific demands of your project. Both frameworks are capable of delivering top-tier, high-quality cross-platform mobile applications.
How much does it cost to Hire a NativeScript Developer?
A variety of factors influence costs, such as expertise, experience, location, and market conditions.
A NativeScript Developer with experience won’t just command higher fees, but can also deliver higher-quality work, work faster, and have a wider range of skills.
As they gain experience, beginners may price their NativeScript development services lower.
For South American Cross Platform NativeScript App developers, our hourly rates are:
Junior
Prices From- Works to U.S time zones
- No Recruitment Fees
- Vetted Skills & Experience
- Fulltime Working for you
- No Unreliable Freelancers
Intermediate
Prices From- Works to U.S time zones
- No Recruitment Fees
- Vetted Skills & Experience
- Fulltime Working for you
- No Unreliable Freelancers
Senior
Prices From- Works to U.S time zones
- No Recruitment Fees
- Vetted Skills & Experience
- Fulltime Working for you
- No Unreliable Freelancers
Let us help you find a NativeScript App Developer in South America!
Developer prices may vary based on skills and experience requirements as well as availability.
Your project will determine which one is best for you depending on its specifics.
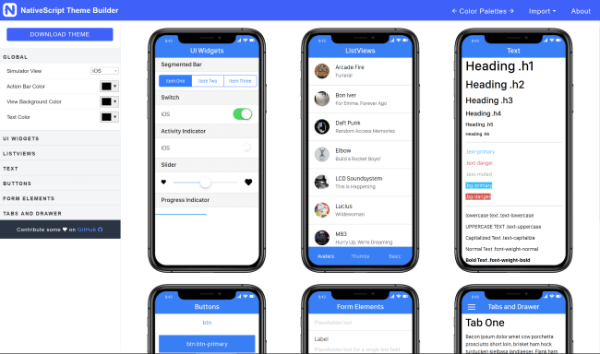
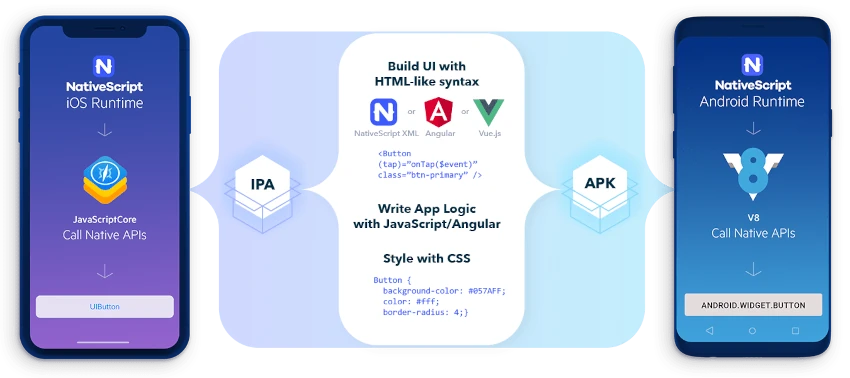
What does NativeScript code look like?
NativeScript is an open-source framework that empowers developers to use JavaScript or its derivatives (like TypeScript) to build cross-platform mobile applications. These applications are truly native, with direct access to native APIs and UI components. One of the most powerful features of NativeScript is that it allows you to write the application logic once in JavaScript and reuse it across both iOS and Android platforms, while also providing the look, feel, and performance of natively developed apps.
Here’s an example of a simple NativeScript app using TypeScript and Angular:
import { Component } from "@angular/core";
@Component({
selector: "my-app",
template: `
<StackLayout>
<Label text="Hello, NativeScript!" class="title"></Label>
<Button text="Tap me" (tap)="onButtonTap()"></Button>
</StackLayout>
`,
styles: [`
.title {
text-align: center;
font-size: 20;
color: #3c5afD;
}
`]
})
export class AppComponent {
onButtonTap(): void {
console.log("Button was tapped!");
}
}
In this example, the application displays a label and a button. When the button is tapped, a message is logged to the console.
Before you hire a NativeScript App developer ask these interview questions!
Can you describe a challenging problem you encountered while developing a NativeScript app and how you solved it?
This question is designed to assess the candidate’s problem-solving skills and how they handle technical difficulties. It allows the interviewer to understand their troubleshooting process, ability to use resources effectively, and resilience in face of challenges.
How do you manage the shared codebase in NativeScript to ensure optimal performance on both iOS and Android platforms?
This question evaluates the candidate’s understanding of the principles of cross-platform development, especially pertaining to performance optimization. Their response can reveal their depth of knowledge about the differences between the platforms and how to effectively handle those disparities.

Can you describe your experience integrating NativeScript apps with external APIs or services?
Integration with APIs or services is a common requirement in modern app development. This question checks the candidate’s experience and comfort level with such integrations, their understanding of how to handle data from these services, and how to troubleshoot any issues that might occur.

Do you enjoy working within a Cross Platform development Team? Or do you prefer to work independently?
The answer to this question depends on the individual. For smaller App projects, it may be important for you to hire an app developer who is hardworking and can work independently. A person who is flexible and works well with others might be a better fit for larger App projects.
NativeScript allows developers to use Angular, Vue.js, or plain JavaScript/TypeScript. Which of these do you prefer for app development and why?
Explanation: This question probes the candidate’s technical preferences and helps the interviewer understand their comfort level with different technologies. The answer can provide insight into the candidate’s skills, experience, and adaptability to the technologies used in the team or project.
NativeScript Development History

NativeScript is a popular open-source framework that allows developers to build native mobile applications using JavaScript, TypeScript, Angular, or Vue.js. The unique feature of NativeScript is that it provides direct access to all native APIs and UI components from the JavaScript code, which contributes to a seamless, native-like user experience.
Origins and Early Development
NativeScript was developed by Progress Software, a US-based company known for its application development tools. The first version of NativeScript was announced in 2014, with a vision to enable a single, reusable codebase for building native mobile applications. It leveraged JavaScript, a widely used language, to tap into the native capabilities of mobile platforms, thus providing an efficient tool for cross-platform mobile app development.
Evolution and Major Milestones
Since its inception, NativeScript has undergone significant changes. It initially started with support for JavaScript and TypeScript and then expanded to include popular JavaScript frameworks like Angular and Vue.js. Version 2.0, released in 2016, brought in tight integration with Angular, thereby enabling developers to reuse their Angular skills for mobile app development. By 2018, Vue.js support was added, further widening the appeal of NativeScript among JavaScript developers.
Current Status and Future Prospects
NativeScript continues to be actively developed and maintained, with new features and improvements being added regularly. The framework enjoys a vibrant community and extensive learning resources. Looking forward, it’s expected that NativeScript will continue to evolve, possibly integrating with more JavaScript frameworks and improving its capabilities to serve the needs of the modern mobile app development landscape.
Hire a NativeScript Developer from South America with us
As a leading Nearshore Technology Solutions provider, we provide experienced cross platform NativeScript App developers at reasonable prices. High-performance, scalable cross platform, shared codebase app development solutions are our goal for our clients.
Since 2014, we’ve matched skillful app developers with great teams for over a hundred startups and tech companies worldwide.
As devoted members of your team, our Cross Platform NativeScript developers integrate seamlessly with your organization.
In order to ensure the quality of NativeScript developers we supply, we go through a vetting process to verify their communication skills, remote working readiness, and technical skills. We not only check for depth in Cross Platform App development, but we also look for breadth in software development and user interface design.
Lowered Costs
Outsourcing is usually done to reduce costs for companies. It is cheaper to hire app developers from outside the United States. The overall cost of employment will also be significantly reduced. You won’t have to pay employment taxes, benefits, redundancy liabilities, or office space in the US or Europe.
Scale Up Quicker
Being able to scale your team up or down on demand can create a great competitive advantage for any company. Your business can scale up or down with us as you need, and with relative ease and speed.
Development Experience
Your project is in the hands of a company with extensive experience helping businesses create great cross platform Apps. When you outsource App development with us your application will be delivered on schedule and within budget, so you can feel more secure.
How do we test a NativeScript Developer before we hire them?

To evaluate a NativeScript developer’s proficiency, we start by reviewing their previous work or portfolio to gain insights into their practical experience and technical expertise. Then, we conduct a technical interview that assesses their understanding of NativeScript and its related technologies such as JavaScript, TypeScript, Angular, and Vue.js.
After we do a hands-on coding test. Here, candidates will build a simple NativeScript app or add a feature to an existing one. The quality of their code and their ability to leverage NativeScript’s capabilities to access native APIs are key factors we look at.
A theoretical problem is given to gauge their problem-solving skills and creativity. Finally, we assess their communication and cultural fit as they will work within a team and will need to integrate with your organization’s work environment.
Once hired, how do you efficiently manage Nativescript App Developers?
Once you’ve hired a team of NativeScript developers, it’s essential to effectively manage them to ensure productivity, maintain high-quality outputs, and encourage professional growth. Effective management also ensures that the team stays motivated and engaged, contributing to the overall success of the project.
Setting Clear Expectations
It’s crucial to clearly communicate the project goals, deadlines, and performance expectations to your NativeScript developers. This helps them understand their roles and responsibilities, aligns their efforts with the organization’s objectives, and keeps them focused on priority tasks.

Regular Communication and Feedback
Regular meetings and feedback sessions can help identify any issues or obstacles that the developers may be facing. It also provides an opportunity for developers to share their ideas and insights about the project, creating a healthy dialogue that promotes collaboration and innovation.
Providing Ongoing Training and Support
Technologies and best practices evolve rapidly in the software development world. Offering ongoing training and support ensures your NativeScript developers stay up-to-date with the latest developments in the framework and related technologies. This not only improves the quality of their work but also contributes to their professional growth.
Recognizing and Rewarding Performance
Recognizing and rewarding good performance is a key part of managing any team. It can boost morale, motivate developers to maintain high standards in their work, and foster a sense of appreciation and loyalty towards the organization. Rewarding can be in the form of bonuses, career advancement opportunities, or even simple public recognition.

How long does the average NativeScript App Developer job last?
On average, NativeScript Developers in the US work between 1.5 and 2.9 years, with larger companies tending to keep workers longer. In Brazil, the average period of time spent ranges from 2.0 to 3.8 years, with those in Sao Paulo spending the least time in the job. Someone used to spend their entire career at one company in the past.
In spite of the fact that longevity is no longer regarded as a strong characteristic among seniors NativeScript developers, they may transition from job to job fairly quickly, seeking new opportunities and more money. This market has a low unemployment rate and a high demand for professionals with cross platform mobile app development skills. The most in-demand tech pros can migrate between jobs (or even freelance) fairly easily. The importance of communication between employees and perks to attract and retain top performers cannot be overstated.

Frequently Asked Questions (FAQs)
Our services are trusted by hundreds of startups and tech companies worldwide, and we have matched tens of skilled NativeScript developers to great development teams in the US, UK and Canada. Every Game developer in our network goes through a vetting process to verify their communication abilities, remote work readiness, and technical skills, both for depth in Cross Platform App development and breadth across the greater programming domain.
The job description of a Cross Platform NativeScript Developer should include the following:
Developing, implementing, and managing apps
New app testing and evaluation
Enhancing existing apps by identifying areas for improvement
Coding in an efficient manner
Analyzing operational feasibility
Establishing procedures for quality assurance
Implementing software tools, processes, and metrics
Upgrades and maintenance of existing apps
Assisting other developers, UX designers, and business analysts with their tasks
It’s not enough to just ship features; your software needs to help your business succeed. In order to better understand what you’re building, for whom, and why, we’ll begin our collaboration with a discovery process.
Our headquarters are in Sao Paulo, Brazil. We have clients from all over the world. We have successfully collaborated with companies in North America, Asia, the Middle East, and Europe. A good understanding of each client and excellent English communication skills help the process run smoothly.
We can work with you to scale the team down as needed and make sure you have the correct skills required for each project phase.
All Types! You can hire a NativeScript Developer on a full-time, part-time, or contract-to-hire basis at Hire Cross Platform Developer. You can find a NativeScript App developer in a time zone that suits your needs thanks to our global network of skilled software engineers. Developers who work remotely for us are all mid- and senior-level professionals, ready to code right away.

