
Cross Platform Development bridges the gap between different operating systems, offering a unified approach to create versatile, user-friendly applications.
In today’s fast-paced tech world, software projects face numerous roadblocks and challenges. From limited development resources to platform fragmentation, achieving success can be a daunting task. This is where a cross platform development roadmap comes into play.
By streamlining the development process and aligning it with project goals, a well-crafted roadmap can help overcome these challenges and ensure efficient development planning.
Cross Platform Development
Cross platform development is the practice of creating software applications that can run on multiple platforms, such as Windows, iOS, and Android. In today’s tech landscape, cross platform development has become increasingly important as it allows developers to create applications with a broader reach and wider audience than ever before.
Cross platform development allows software projects to be carried out on a wider scale, as it saves time and costs by enabling developers to write code once and deploy it on multiple platforms. This process eliminates the need for separate development processes for each platform, which is time-consuming and inefficient.

Benefits of Cross Platform Development
Cross platform development offers numerous benefits for software projects. One of the most significant benefits is cost efficiency. By creating applications that can run on multiple platforms, developers can save time and resources in the development process, ultimately reducing costs.
In addition, cross platform development allows for broader audience reach. Rather than limiting an application to one specific platform, cross platform development enables developers to target multiple platforms, increasing the potential user base.
Furthermore, cross platform development promotes time savings. With the ability to reuse common code elements across multiple platforms, developers can streamline the development process and reduce the time it takes to bring a product to market.
Overall, a cross platform development roadmap can maximize these benefits and ensure that software projects are efficient, cost-effective, and successful.
Creating a Cross Platform Development Roadmap

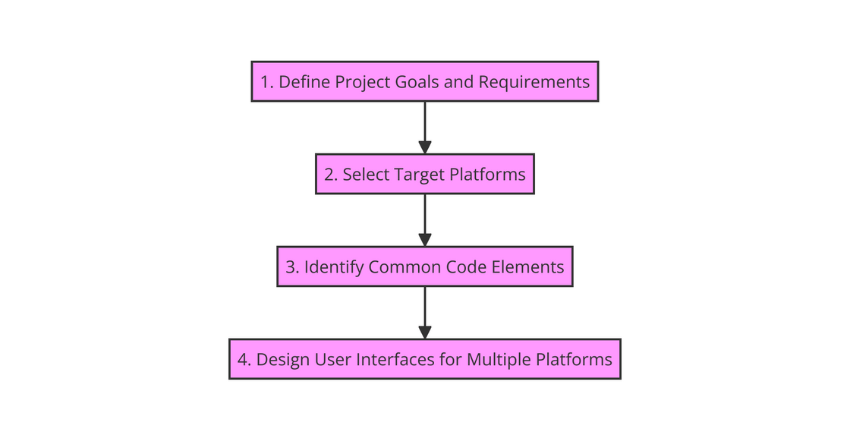
Developing software applications that run seamlessly across multiple platforms requires a well-crafted cross platform development roadmap. This plan is essential for ensuring project efficiency, cost-effectiveness, and timely delivery. Crafting such a roadmap involves several key steps.
Defining Project Goals and Requirements
One of the most critical steps in creating a cross platform development roadmap is to establish clear project goals and requirements. This helps ensure that the development process is aligned with the intended outcomes and that the project stays on track. The goals should be specific, measurable, achievable, relevant, and time-bound. The requirements should be documented and reviewed to ensure that they meet the project’s objectives.
Selecting Target Platforms
Selecting the right target platforms is crucial for the success of cross platform development. This involves analyzing the target audience, the market share of different platforms, and the technical feasibility of supporting multiple platforms. An effective cross platform development roadmap should take into account these factors to ensure that the application can reach the broadest possible audience.
Identifying Common Code Elements
Code reuse is a key feature of cross platform development and can significantly streamline the development process. By identifying common code elements, developers can avoid duplicating efforts and simplify debugging and maintenance. An effective cross platform development roadmap should include a strategy for identifying and implementing such code elements.
Designing User Interfaces for Multiple Platforms
Designing user interfaces for multiple platforms can be challenging due to the differences in screen sizes, input methods, and operating systems.
An effective cross platform development roadmap should include a strategy for designing responsive and adaptive user interfaces that work well across all target platforms. This involves choosing the right design patterns, leveraging platform-specific guidelines, and testing the interfaces on different devices.
Identifying Common Code Elements
In cross platform development, one of the keys to efficiency and success is code reuse. This means identifying common code elements that can be leveraged across multiple platforms, rather than writing separate code for each platform.
There are several strategies for identifying common code elements. One approach is to focus on the core functionality of the application and create a modular architecture that can be easily adapted to different platforms.
Another approach is to use a framework or library that supports cross platform development, such as Xamarin, React Native, or Flutter. These frameworks provide pre-built components and tools that can be customized for specific platforms.
It’s also important to establish coding standards and best practices that promote code reusability. This includes using consistent naming conventions, organizing code in a logical manner, and documenting code for future reference.
By identifying common code elements and promoting code reuse, developers can streamline the development process and reduce the time and cost of building applications for multiple platforms.
Designing User Interfaces for Multiple Platforms

One of the most significant challenges in cross platform development is designing user interfaces that work seamlessly across different platforms. A well-designed user interface can elevate the user experience and increase user engagement, while a poorly designed one can lead to frustration and abandonment.
Responsive design is the key to designing user interfaces for multiple platforms. This approach allows the interface to adapt to the size and orientation of the screen, ensuring that it looks and functions well on any device. It involves creating a flexible layout that adjusts to the available screen real estate and using scalable fonts and icons that remain legible at different sizes.
Adaptive design is another approach that can be used in conjunction with responsive design. It involves customizing the user interface to suit the specific capabilities and limitations of each platform. For example, a cross platform app may have a different design for iOS than for Android, taking into account differences in interface elements, navigation patterns, and user expectations.
When designing user interfaces for multiple platforms, it is important to prioritize consistency and familiarity. Users should be able to move seamlessly between different devices and platforms without having to relearn how to use the app. Consistent branding, iconography, and color schemes can help reinforce the app’s identity and enhance user recognition.
Finally, it is important to test the user interface thoroughly on each platform to ensure that it works as intended. This can involve simulating different screen sizes and resolutions, as well as testing on physical devices to assess the user experience in real-world conditions.
In short, designing user interfaces for multiple platforms is a complex process that requires careful attention to both aesthetics and functionality. However, with the right approach and tools, it is possible to create a user-friendly and engaging interface that works seamlessly across different devices and platforms.
Testing and Quality Assurance

Testing and quality assurance are critical components of the cross platform development roadmap. It is crucial to ensure optimal performance and usability of the application across multiple platforms.
The testing process should begin in the early stages of development, with unit testing to identify and fix individual issues. Integration testing should follow, to test the application’s functionality as a whole.
Other testing strategies include regression testing, usability testing, and performance testing. Regression testing checks for bugs and issues that may have re-emerged after the implementation of new features. Usability testing involves obtaining feedback from users to ensure the application meets their needs. Performance testing focuses on the application’s response time, memory usage, and other performance-related metrics.
Quality assurance is an ongoing process that involves monitoring the application’s performance and addressing any issues that arise. This includes implementing bug fixes, providing updates, and performing regular maintenance to keep the application functional and optimized.
Deployment and Distribution
Once the application development process is complete, the next step is deployment and distribution. This phase involves packaging and delivering the application to the desired platforms and app stores.
Before deploying the application, it is crucial to test it thoroughly on all target platforms. This ensures optimal performance and functionality, reducing the risk of negative user experience and low ratings.
When deploying the application, it is essential to follow the guidelines and requirements of each app store and platform. This includes adhering to specific design and functionality standards, providing accurate and comprehensive descriptions, and satisfying all security and privacy policies.
Once the application is deployed, it is vital to monitor its performance and user feedback. This helps identify any issues or bugs that may have been missed during the testing phase and allows for timely updates and improvements.
Distribution is also a significant aspect of the deployment phase. This involves promoting the application through various marketing strategies, such as social media, influencer collaborations, and paid advertisements. It is crucial to target the appropriate audience and highlight the unique value and benefits of the application.
| Key Points: |
|---|
| Thoroughly test the application on all target platforms before deployment |
| Follow the guidelines and requirements of each app store and platform |
| Monitor the application’s performance and user feedback |
| Promote the application through various marketing strategies |
Monitoring and Maintenance

Once your cross platform app is launched, it’s important to continuously monitor its performance and address any issues that arise. Regular maintenance can keep your app running smoothly and prevent any major problems down the line.
One important aspect of monitoring is keeping track of user feedback and reviews. This can help identify any common issues or bugs that need to be addressed. In addition, tracking app usage and analytics can provide valuable insights into user behavior and preferences.
Maintenance tasks may include updating the app’s code and fixing any bugs or errors. It’s also important to keep the app’s design up-to-date and ensure it remains responsive and user-friendly across all platforms.
Regular updates and maintenance can help keep your app relevant and competitive in a rapidly changing tech landscape. By prioritizing monitoring and maintenance, you can ensure your app continues to provide value to users and meet their evolving needs.
Wrapping up
Through a well-crafted cross platform development roadmap, software projects can achieve utmost efficiency and success. By understanding the benefits of cross platform development, defining project goals and requirements, selecting target platforms, identifying common code elements, designing user interfaces for multiple platforms, testing and carrying out quality assurance, deploying and distributing, monitoring and maintaining, scaling and future development, a streamlined development process can be achieved.
Adopting a multi-platform strategy ensures cost efficiency, time savings, and broader audience reach, which can be maximized through a comprehensive cross platform development roadmap. For your next software project, consider the benefits that a cross platform development approach may bring.
About Hire Cross Platform
Hire Cross Platform is a leading company that provides cross-platform app developers from South America. We specialize in offering customized solutions for software projects of all sizes and complexities.
Our team of expert developers has extensive experience in cross-platform development and is committed to delivering high-quality solutions that exceed our clients’ expectations. We use the latest tools and technologies to ensure optimal performance and seamless integration across multiple platforms.
At Hire Cross Platform, we pride ourselves on our customer-centric approach and our ability to meet the unique needs of each project. We work closely with our clients at every stage of the development process to ensure that we deliver results that align with their goals and objectives.
If you’re looking for reliable and skilled cross-platform app developers from South America, look no further than Hire Cross Platform. Contact us today to learn more about our services and how we can help you achieve success in your tech journey.
External Resources
https://en.wikipedia.org/wiki/Regression_testing
FAQ
1. How can I optimize performance in a cross-platform mobile app?
Answer: Optimizing performance in a cross-platform app involves several strategies, such as minimizing UI re-renders, optimizing data fetching and state management, using platform-specific code for performance-critical operations, and leveraging native modules or plugins. Efficient use of resources and asynchronous operations are key.
Flutter Performance Optimization Example:
import 'package:flutter/material.dart';
class OptimizedListView extends StatelessWidget {
final List<String> items = List.generate(10000, (index) => "Item $index");
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Optimized List')),
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(title: Text(items[index]));
},
),
),
);
}
}Explanation: This Flutter example uses ListView.builder to create a list of items. ListView.builder is optimized for long lists because it only builds the widgets that are currently visible on the screen, significantly reducing memory usage and improving performance.
2. How do I implement platform-specific features in a cross-platform app?
Answer: To implement platform-specific features, you can use conditional compilation, dependency injection, or platform channels (in Flutter) and native modules (in React Native). These approaches allow you to write custom platform-specific code while maintaining a shared codebase for the rest of your app.
React Native Platform-Specific Code Example:
import { Platform, StyleSheet } from 'react-native';
const styles = StyleSheet.create({
container: {
...Platform.select({
ios: {
backgroundColor: 'blue',
},
android: {
backgroundColor: 'green',
},
}),
},
});Explanation: This React Native example uses Platform.select to apply platform-specific styles. It allows developers to customize the appearance or behavior of components depending on the operating system, enabling a more native look and feel.
3. How can I ensure my cross-platform app’s UI is responsive and adaptive across different devices?
Answer: To ensure your app’s UI is responsive and adaptive, use flexible layout widgets (in Flutter) or responsive design libraries (in React Native). It’s also crucial to test your app on various devices and screen sizes and to utilize media queries and device orientation detection.
Flutter Responsive UI Example:
import 'package:flutter/material.dart';
class ResponsiveWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
var isLargeScreen = MediaQuery.of(context).size.width > 600;
return MaterialApp(
home: Scaffold(
body: isLargeScreen ? WideLayout() : NarrowLayout(),
),
);
}
}
class WideLayout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Row(
children: <Widget>[
Expanded(child: Text('Sidebar')),
Expanded(flex: 3, child: Text('Main content area')),
],
);
}
}
class NarrowLayout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Text('Header'),
Expanded(child: Text('Main content area')),
],
);
}
}Explanation: This Flutter example showcases a basic responsive UI pattern. It uses MediaQuery to determine the screen width and switches between a WideLayout and a NarrowLayout accordingly. This approach allows the app to adapt to various screen sizes, ensuring a consistent and user-friendly experience across different devices.

Charlotte Williams is a talented technical author specializing in cross-platform app development. With a diverse professional background, she has gained valuable experience at renowned companies such as Alibaba and Accenture. Charlotte’s journey in the tech industry began as a mobile UX designer back in 2007, allowing her to develop a keen understanding of user-centric app design.
Proficient in utilizing frameworks like React Native and Flutter, Charlotte excels in building cross-platform mobile apps and imparting her knowledge to aspiring developers. She pursued a degree in Computer Science at Cornell University, equipping her with a strong foundation in the field. Residing in San Francisco with her three beloved dogs, she finds solace in hiking the hills and connecting with nature. Charlotte’s passion for app development, combined with her dedication to sharing expertise, makes her an invaluable resource in the world of cross-platform app development.






