
Cross Platform App Testing Best Practices streamline the development process, reducing time to market while maintaining high quality and performance standards.
Cross platform applications are becoming increasingly popular due to their ability to operate seamlessly across multiple platforms. However, developing and testing these applications can be challenging due to the varying specifications and requirements of each platform.
In order to ensure that these applications work properly and meet user expectations, it is important to follow app testing best practices.
App testing best practices refer to the standard procedures and techniques used to verify that an application functions correctly and meets user requirements.
In the case of cross platform applications, it is crucial to ensure functionality, usability, and consistency across different platforms.
Functionality refers to the performance and features of the application. Usability refers to how easy it is to use the application, while consistency refers to the uniformity of presentation and user experience across all platforms.
Failing to ensure these aspects can lead to negative user experiences and a decrease in app adoption.
The Importance of Efficient Testing Strategies
Efficient testing strategies are essential when developing cross platform applications. Cross platform development involves creating applications that can run on multiple operating systems and devices, and as a result, requires extensive testing to ensure that the application works seamlessly across all platforms.
Testing can be a time-consuming and resource-intensive process, but with the right strategy in place, developers can streamline the process and optimize the testing phase to save time and money. By taking a systematic approach, developers can ensure that the application is thoroughly tested for all relevant criteria, including functionality, usability, consistency, security, and privacy.
The Benefits of Streamlining the Testing Process
Streamlining the testing process can bring several benefits, including:
- Reduced development cycle time
- Increased testing coverage
- Better risk management
- Lowered costs
By optimizing the testing process, developers can identify potential issues early in the development cycle and fix them before they become major problems. This can help to reduce development time and costs while improving the overall quality of the application.
Efficient testing strategies involve a combination of manual testing and automation testing. Manual testing is useful for identifying issues that cannot be easily detected by automated testing, such as issues related to user experience and usability. Automated testing is useful for repetitive tasks and can help to save time and resources.

Best Practices for Efficient Testing Strategies
Some best practices for efficient testing strategies for cross platform applications include:
- Establishing a clear testing plan and strategy
- Using a combination of manual and automated testing
- Create reusable test cases that can be executed across different platforms
- Using testing tools and frameworks that are compatible with multiple platforms
- Establishing a testing schedule and sticking to it
By following these best practices, developers can optimize their testing process and ensure that the application works seamlessly across all platforms.
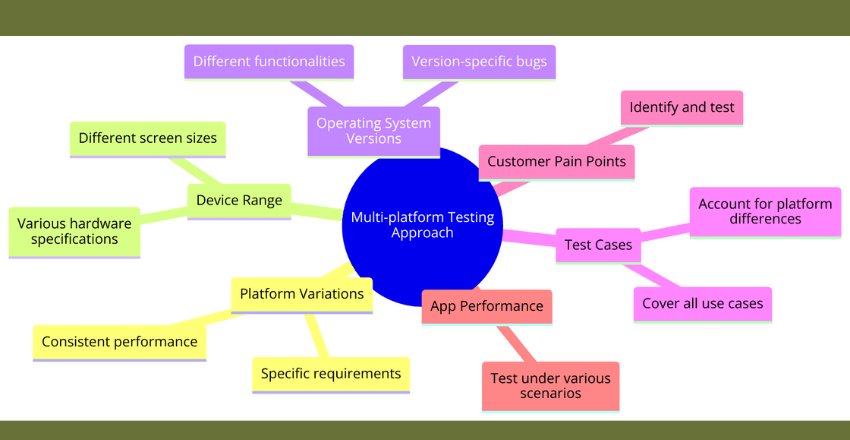
Understanding the Multi-platform Testing Approach

Developing cross-platform applications presents unique challenges, particularly in the testing phase. A multi-platform testing approach is necessary to ensure that the app functions seamlessly across different platforms.
Testing on multiple platforms requires a comprehensive understanding of the variations between different operating systems. Each platform has its own set of specific requirements, and testing must take into account these differences to ensure the app performs consistently across all platforms.
One of the key challenges of the multi-platform testing approach is the sheer range of devices that apps must function on. This includes different screen sizes, resolutions, and hardware specifications. As such, testing must consider all of these variables to ensure the app works reliably across a broad range of devices.
Another challenge is the need to test across different versions of operating systems. Devices running the same operating system may have different versions, each with its own set of functionalities and bugs. As such, testing on multiple versions of an operating system is crucial to ensure the app functions optimally for all users.
Employing a multi-platform testing approach requires a broad range of test cases that account for differences between platforms and devices. Additionally, testing must cover all possible use cases to ensure that the app functions as intended. This includes identifying potential customer pain points and testing app performance under a range of scenarios.
Ultimately, a well-executed multi-platform testing approach is critical to ensure that cross-platform applications perform consistently and reliably. Without comprehensive testing, cross-platform applications risk encountering unexpected issues, damaging customer experience and brand reputation.
Cross Platform Functionality
One of the critical aspects of app testing is ensuring cross platform functionality. Apps that work seamlessly across different platforms can enhance the user experience and boost the app’s overall success. However, testing for cross platform functionality can be challenging due to the various operating systems, device types, and screen sizes.
One effective technique for ensuring cross platform functionality is to use automated testing tools. These tools can simulate user interactions and check for bugs and errors in the app’s code. They allow developers to test their apps quickly and efficiently across different platforms, saving time and resources.
Another best practice for cross platform functionality is to perform manual testing. While automated testing can catch most issues, manual testing can uncover edge cases and usability issues that may be missed by automated testing. Developers can use manual testing to replicate user scenarios and perform exploratory testing to identify bugs and glitches.
Additionally, developers must consider the different design and interaction patterns used by different platforms. For instance, the iOS platform uses a navigation bar at the top of the screen, while the Android platform typically utilizes a navigation drawer at the side. Developers must ensure that their app’s functionality remains consistent across these different UI patterns.
| Techniques for Ensuring Cross Platform Functionality | Benefits |
|---|---|
| Automated testing | Efficient and time-saving |
| Manual testing | Identifies edge cases and usability issues |
| Consistent design and interaction patterns | Enhanced user experience and functionality |
In conclusion, app testing best practices are essential for ensuring cross platform functionality. Developers must use a combination of automated and manual testing techniques to catch both common and edge case bugs. Additionally, considering the various UI patterns used by different platforms can ensure that the app’s functionality remains consistent across all platforms.
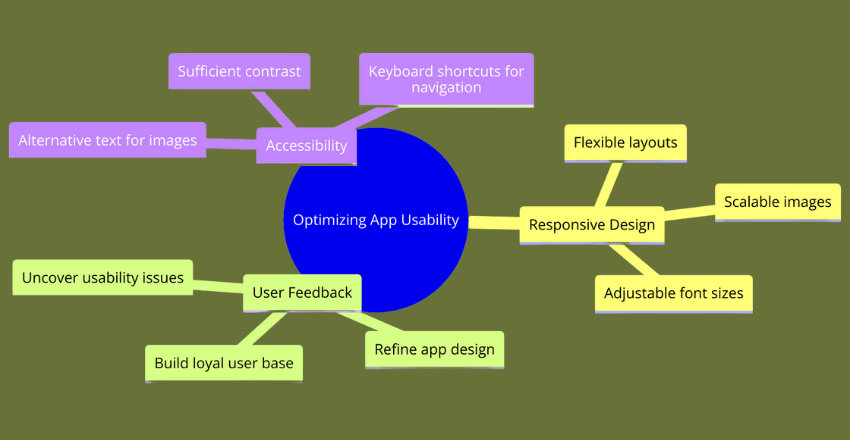
Optimizing App Usability

One of the key goals of cross platform app testing is to ensure app usability across different platforms. Optimizing app usability is essential for delivering a seamless user experience and building user trust with your app. This section will explore some strategies for achieving app usability in cross platform applications.
Responsive Design
A vital aspect of app usability is ensuring that the app design is responsive and adjusts to different screen sizes and resolutions. Responsive design ensures that the app looks and functions consistently across various devices, making it easier for users to navigate the app. Techniques such as flexible layouts, scalable images, and adjustable font sizes can help achieve responsive design.
User Feedback
User feedback is crucial for optimizing app usability. Feedback from users can uncover important usability issues that might not be immediately apparent during the testing process. This feedback can be used to refine the app design and improve the overall user experience. Incorporating user feedback can also help to build a loyal user base and increase the app’s credibility.
Accessibility
Accessibility is another critical factor in app usability. Cross platform apps must be designed with accessibility in mind to ensure that everyone, including users with disabilities, can use the app effectively. Strategies for enhancing accessibility include providing alternative text for images, ensuring sufficient contrast between text and background, and providing keyboard shortcuts for navigation.
Code Example: Responsive Design
```
/* CSS for making a responsive layout */
.container {
display: flex;
flex-wrap: wrap;
}
.box {
width: 100%;
}
@media screen and (min-width: 768px) {
.box {
width: 50%;
}
}
@media screen and (min-width: 992px) {
.box {
width: 33.33%;
}
}
```In this example, the CSS code is used to create a responsive design for a web app. The app design uses flexbox and media queries to adjust the box width based on the screen size.
With these strategies, you can optimize app usability and deliver a seamless user experience across different platforms. Incorporating these best practices can translate into higher user satisfaction, better engagement, and ultimately, more successful cross platform apps.
Achieving Consistency in Design and User Experience
Cross-platform applications can present unique challenges when it comes to consistency in design and user experience. With different platforms come different screen sizes, resolutions, and operating system interfaces. However, it is crucial to maintain a consistent look and feel across all versions of the app to ensure a seamless user experience.
One way to achieve consistency is through the use of responsive design. Responsive design allows for the app to adapt to different screen sizes and resolutions, ensuring that the user interface remains consistent. It also ensures that the app remains functional, regardless of the device being used.
Another important factor in achieving consistency is through maintaining a consistent user experience. This means that the app should function the same way across all platforms, with the same features and functionalities. It is important to test the app thoroughly on each platform to ensure that all features are working as intended.
To maintain consistency in design, it is important to adhere to established design guidelines for each platform. This means following Apple’s Human Interface Guidelines for iOS apps and Google’s Material Design guidelines for Android apps. By following established design principles, users will feel more comfortable and familiar with the app, leading to a better overall experience.
In addition to design guidelines, it is important to establish a consistent color palette, typography, and overall visual style for the app. This helps to establish a brand identity and ensures that the app remains recognizable across all platforms.
Achieving consistency in design and user experience is crucial for cross-platform applications. By using responsive design, maintaining a consistent user experience, following established design guidelines, and establishing a consistent visual style, developers can ensure that their apps provide a seamless experience for users across all devices.

Test Automation for Efficiency and Accuracy
When it comes to testing cross platform applications, one of the most effective strategies is test automation. By utilizing test automation tools and frameworks, developers can streamline the testing process, saving time and resources while also improving accuracy and efficiency.
Test automation involves using software to execute tests and compare actual outcomes with expected outcomes. This type of testing can be particularly useful for cross platform applications, as it allows developers to quickly and accurately test the app across multiple platforms.
There are a variety of different test automation tools and frameworks available, including Appium, Selenium, and Xamarin.UITest. These tools can be used to automate a range of testing processes, from simple functional tests to more complex integration and performance tests.
By implementing test automation, developers can ensure that cross platform applications are thoroughly tested and optimized for all platforms. This can lead to higher quality apps that are more consistent and reliable overall.
Leveraging Beta Testing and User Feedback

Beta testing and user feedback are crucial components of the app testing process, particularly for cross platform applications. By involving actual users in the testing phase, developers can gain valuable insights into how the app performs in real-world scenarios and identify potential issues that may not have been detected otherwise.
Beta testing, in particular, offers a unique opportunity to gather feedback from a wider pool of users before the app is officially launched. This can help developers identify usability issues and make necessary adjustments to improve the overall user experience.
Additionally, user feedback can provide insights into specific features or functionalities that users find particularly useful or problematic. This information can be invaluable in guiding future updates and improvements to the app.
Of course, gathering and analyzing user feedback can be a time-consuming and complex process. There are a variety of tools and platforms available to help streamline this process, including online forums, surveys, and user testing services.
Ultimately, the key to leveraging beta testing and user feedback effectively is to approach it as a continuous process. By regularly gathering and analyzing feedback, developers can make iterative improvements to the app and ensure that it remains optimized for cross-platform use.
Security and Privacy

When it comes to app testing best practices for cross platform applications, ensuring security and privacy should be a top priority. With the increasing amount of personal data being shared and stored through apps, any vulnerability can lead to disastrous consequences.
Cross platform apps are particularly vulnerable to security breaches as they are developed to function across multiple operating systems and devices. This makes it essential to thoroughly test the app’s security features and ensure that they are effective across all platforms.
One of the first steps to take in ensuring security is to conduct a thorough vulnerability assessment. This can be done using automated tools or through manual testing to identify any potential areas of weakness in the app’s security measures.
In addition to this, it is important to adhere to industry-standard security practices, such as using encryption and secure authentication methods, and regularly updating the app’s security features as needed.
Privacy is equally important, especially with the increasing public concern over how personal data is being collected and used. App developers must ensure that users’ personal data is collected and stored securely and that they have the necessary permissions to do so. It is recommended to implement privacy policies and inform users of what data is being collected and how it will be used.
Overall, ensuring security and privacy during app testing is critical for the success of cross platform applications.
Continuous Testing and Iterative Improvements

Continuous testing and iterative improvements are critical aspects of app testing best practices. By regularly testing and receiving feedback, developers can drive incremental enhancements and optimize the overall user experience. This approach allows for the identification and resolution of issues in a timely manner, improving efficiency and accuracy throughout the testing process.
Continuous testing involves running automated tests as the app evolves, ensuring that functionality, usability, and consistency are maintained. It allows developers to catch issues early, preventing them from becoming major problems later on in the development cycle. Meanwhile, iterative improvements involve making small, incremental changes to the app based on user feedback and testing results. This approach allows for the optimization of features and functionality over time, improving the overall user experience.
In order to effectively implement continuous testing and iterative improvements, developers must have a solid understanding of the app’s functionality and user base. They must also have access to the necessary testing tools and frameworks, such as Appium or Selenium. These tools can be used to create automated test scripts that can run across multiple platforms, ensuring consistent and accurate results.
By leveraging continuous testing and iterative improvements, developers can create cross platform applications that are optimized for performance, usability, and overall user experience. The result is an app that is reliable, efficient, and enjoyable to use.
Final Thoughts

Optimizing app testing best practices is crucial for ensuring the functionality, usability, and consistency of cross platform applications. Testing across multiple platforms can present challenges, but utilizing an efficient testing strategy, understanding the multi-platform testing approach, and incorporating tools such as test automation can streamline the process and improve accuracy.
Additionally, involving users through beta testing and gathering feedback can uncover potential issues and enhance the overall user experience. It is also essential to prioritize data security and privacy by implementing best practices to protect user data. Continuous testing and iterative improvements can drive incremental enhancements and optimize the overall user experience.
At Hire Cross Platform Developer, we offer outsourced cross-platform app developers with expertise in app testing best practices and a commitment to delivering high-quality solutions for cross platform applications. Contact us today to learn more about our services.
External Resources
https://dotnet.microsoft.com/en-us/apps/xamarin
https://www.browserstack.com/guide/ui-testing-guide
FAQ
FAQ 1: How do I ensure consistency in UI across different platforms during cross-platform app testing?
Answer:
Ensuring UI consistency across platforms in cross-platform app development involves using a combination of automated and manual testing strategies. Automated testing can be achieved through tools like Selenium for web components or Appium for mobile apps, which allow you to write tests once and run them across multiple platforms.
Code Sample:
from appium import webdriver
desired_caps = {
'platformName': 'Android',
'platformVersion': '10',
'deviceName': 'Android Emulator',
'app': '/path/to/your/app.apk',
'automationName': 'UiAutomator2'
}driver = webdriver.Remote(‘http://localhost:4723/wd/hub’, desired_caps)
def test_ui_elements():
search_button = driver.find_element_by_id(‘com.example:id/search_button’)
assert search_button.is_displayed()
driver.quit()
FAQ 2: What are the best practices for handling different screen sizes and resolutions in cross-platform tests?
Answer:
Best practices for handling various screen sizes and resolutions include designing tests that adapt to different screen dimensions. This involves using responsive design principles in your app and including tests that verify the app’s UI elements adjust correctly.
Code Sample: Pseudo-Code for Responsive Layout Test
describe('Responsive Layout Tests', () => {
const sizes = [[640, 480], [1024, 768], [1920, 1080]];
sizes.forEach((size) => {
it(`should display correctly on ${size[0]}x${size[1]} resolution`, () => {
cy.viewport(size[0], size[1]);
cy.visit('/path/to/your/app');
// Asserts to verify layout changes
cy.get('.menu').should('be.visible');
cy.get('.sidebar').should(size[0] > 1024 ? 'be.visible' : 'not.exist');
});
});
});Explanation:
This pseudo-code example shows how you might use Cypress to test a web application’s responsiveness across different resolutions. By programmatically adjusting the viewport size and verifying the presence or absence of UI elements, you can ensure your application adapts correctly to various screen sizes.
FAQ 3: How do I automate testing for device-specific features in cross-platform apps?
Answer:
Automating testing for device-specific features requires a combination of platform-specific test setups and conditional test execution. You’ll need to identify the platform within your test scripts and execute platform-specific assertions or use mocking tools for hardware features that cannot be easily simulated.
Code Sample:
d
escribe('Device Feature Tests', () => {
it('should test a device-specific feature', () => {
if (process.platform === 'iOS') {
// iOS-specific test logic
} else if (process.platform === 'android') {
// Android-specific test logic
}
});
});Explanation:
This Jest test snippet demonstrates how to conditionally execute test logic based on the platform. This approach is useful when you need to test platform-specific features or behavior in a cross-platform app. Note that process.platform is just a placeholder; you would use your test framework’s method for determining the current platform.

Charlotte Williams is a talented technical author specializing in cross-platform app development. With a diverse professional background, she has gained valuable experience at renowned companies such as Alibaba and Accenture. Charlotte’s journey in the tech industry began as a mobile UX designer back in 2007, allowing her to develop a keen understanding of user-centric app design.
Proficient in utilizing frameworks like React Native and Flutter, Charlotte excels in building cross-platform mobile apps and imparting her knowledge to aspiring developers. She pursued a degree in Computer Science at Cornell University, equipping her with a strong foundation in the field. Residing in San Francisco with her three beloved dogs, she finds solace in hiking the hills and connecting with nature. Charlotte’s passion for app development, combined with her dedication to sharing expertise, makes her an invaluable resource in the world of cross-platform app development.






