
AngularJS Mobile App Development offers a robust framework for building highly interactive, responsive mobile applications with shorter development cycles and rapid deployment.
AngularJS is a powerful open-source JavaScript framework that has become increasingly popular for mobile app development. With its robust features and capabilities, AngularJS offers developers a streamlined process for creating high-performance mobile apps that provide a seamless user experience.
Using AngularJS for mobile app development offers numerous benefits, including improved performance, code reusability, and enhanced user experience. Additionally, AngularJS simplifies the development process and reduces time-to-market, making it an ideal choice for businesses looking to launch their mobile apps quickly and efficiently.
Harness the Power of AngularJS
AngularJS is a powerful JavaScript framework that offers a range of features and capabilities for mobile app development. Its main strengths lie in its ability to handle complex data binding, modular architecture, and seamless integration with other front-end tools.
One of the key benefits of AngularJS is its ability to create high-performance mobile applications. It accomplishes this through a range of features, including:
- Two-way data binding: This feature allows changes made in the user interface to automatically reflect in the underlying data model, and vice versa.
- Dependency injection: This feature simplifies the management of application dependencies by injecting them into components at run-time.
- Modular architecture: AngularJS applications are structured as a collection of reusable modules that can be easily decoupled and maintained.

In addition to these core features, AngularJS offers a range of tools and libraries for simplifying development tasks, such as testing, debugging, and building user interfaces. Some of the most popular tools include:
| Tool | Description |
|---|---|
| Protractor | A testing framework for End-to-End (E2E) tests for Angular and AngularJS applications |
| Angular UI Router | A routing framework for AngularJS that allows for complex state management in a modular fashion |
| Angular Material | A library of reusable UI components for AngularJS, following the Material Design guidelines |
By harnessing the power of AngularJS, developers can build high-performance mobile apps with ease, while reducing development time and cost. Its extensive community and resources make it possible to get started with AngularJS in no time.
The Benefits of AngularJS Mobile App Development

AngularJS has gained immense popularity among mobile app developers due to its numerous benefits. Let’s take a closer look at some of these benefits:
- Improved Performance: AngularJS provides a smooth and seamless user experience with quicker page load times and minimal lags. It also allows for faster data processing and reduces the need for server requests.
- Code Reusability: AngularJS uses a modular approach to app development, allowing for easier code reuse and maintenance. This significantly reduces long-term development costs as well as time-to-market.
- Enhanced User Experience: AngularJS allows for the creation of dynamic, interactive, and responsive user interfaces, improving user engagement and satisfaction.
- Simplifies the Development Process: AngularJS comes with a range of built-in directives and features that simplify common development tasks. It also offers extensive documentation and a supportive community, making it easier for developers to learn and troubleshoot issues.
These benefits make AngularJS an ideal choice for building highly performant, scalable, and engaging mobile apps.
AngularJS vs. Other Frameworks for Mobile App Development

When it comes to mobile app development, AngularJS is just one of many popular frameworks on offer. React Native and Flutter are other frameworks that are commonly used for mobile app development. While each framework has its own set of strengths and weaknesses, the ultimate choice depends on the specific requirements of the project.
AngularJS vs. React Native
AngularJS and React Native both offer excellent options for mobile app development. AngularJS provides a wide range of features, including two-way data binding, dependency injection, and modular architecture, that make it an ideal choice for building large-scale applications. React Native, on the other hand, leverages its compatibility with JavaScript and React library to create high-performance, reactive native apps.
AngularJS may be the better choice for projects where high-performing web applications need to be developed quickly. React Native, on the other hand, may be the better option for building high-performing, native apps that offer great overall performance. Both frameworks have their own set of strengths and limitations, so the choice of framework ultimately depends on the specific requirements of the project.
AngularJS vs. Flutter
Flutter is a relatively new entrant in the mobile app development space that has gained a lot of popularity in recent years. It offers a unique set of features, such as its use of the Dart programming language and its ability to create visually appealing, highly responsive applications. AngularJS also offers a wide range of features for mobile app development, including two-way data binding, modular architecture, and seamless integration with other front-end tools.
AngularJS may be the preferred choice for building complex, web-based applications, while Flutter may be the better option for building visually stunning, responsive applications that require excellent performance and are easy to use.
While AngularJS is an excellent choice for mobile app development, there are other popular frameworks on offer that are worth considering. Ultimately, the choice of framework depends on the specific requirements of the project, so it’s essential to carefully evaluate each option before making a final decision.
Best Practices for AngularJS Mobile App Development

Developing mobile apps using AngularJS requires adherence to certain coding standards and best practices to ensure you build a scalable, high-performance application. Consider the following tips:
- Organize your app architecture: Use a modular architecture to organize the codebase into small, reusable components. This approach simplifies maintenance and testing and helps mitigate potential issues.
- Optimize performance: Implement lazy loading, which only loads JavaScript components when needed, to reduce initial load times. Use Ahead of Time (AOT) compilation for faster rendering and performance optimization.
- Focus on responsive design: Mobile devices come in different sizes, so focus on creating a consistent and intuitive user interface across all devices. Make use of AngularJS’s built-in directives like ngIf and ngShow to adapt to different screen sizes.
- Implement testing strategies: Use automated testing to validate the app’s functionality and detect any issues early on. Consider using tools like Jasmine and Protractor to help with testing.
- Handle errors gracefully: Implement error handling to handle exceptions and provide users with meaningful feedback. Strive for better user experience by implementing graceful error handling.
- Ensure security: Use AngularJS features like HttpInterceptor to secure API calls and secure your app from security breaches.
By following these best practices, you can create high-quality AngularJS mobile apps that deliver exceptional user experiences.
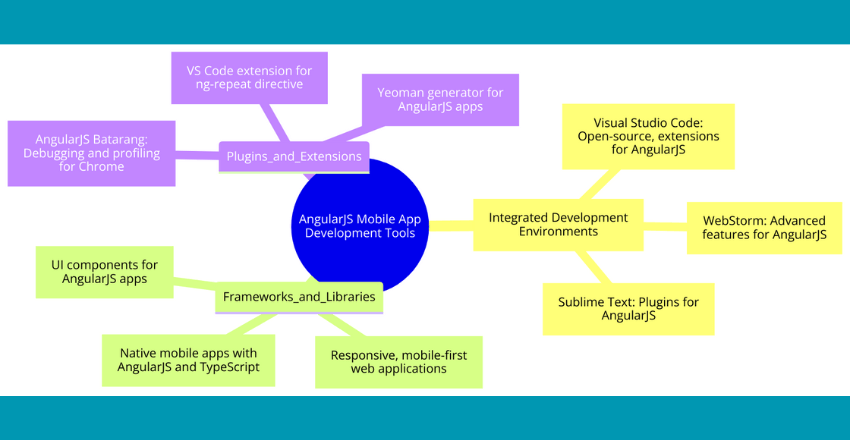
AngularJS Mobile App Development Tools

AngularJS is a powerful framework for building mobile apps, and there are a variety of front-end tools available to enhance the development process. Whether you’re starting a new project or looking to streamline your existing workflow, here are some tools that can help:
Integrated Development Environments (IDEs)
An IDE is a software application that provides a comprehensive development environment for building software. Some popular IDEs for AngularJS mobile app development include:
| IDE Name | Description |
|---|---|
| Visual Studio Code | A lightweight, open-source code editor that offers a range of extensions specifically for AngularJS development. |
| WebStorm | An all-in-one IDE that offers advanced features like intelligent code completion, refactoring, and debugging for AngularJS apps. |
| Sublime Text | A popular code editor that offers a range of plugins for AngularJS development. |
Frameworks and Libraries
Frameworks and libraries can help you automate common tasks, improve performance, and add functionality to your AngularJS apps. Some popular options include:
- Angular Material: A UI component library that provides pre-built elements for AngularJS apps.
- Bootstrap: A widely used framework for building responsive, mobile-first web applications.
- NativeScript: An open-source framework for building native mobile apps using AngularJS and TypeScript.
Plugins and Extensions
Plugins and extensions can help you extend the functionality of your IDE or streamline your development workflow. Here are a few options:
- AngularJS Batarang: A Chrome extension that adds debugging and performance profiling tools to your AngularJS apps.
- ng-repeat-explorer: A Visual Studio Code extension that offers a visual interface for exploring the ng-repeat directive in AngularJS apps.
- AngularJS Generator: A Yeoman generator that scaffolds out a new AngularJS app, complete with best practices and common components.
By leveraging these tools and libraries, you can streamline your AngularJS mobile app development process, reduce time-to-market, and build high-performance apps that meet your business needs.
Examples of AngularJS Mobile Apps
Many successful mobile apps have been developed using AngularJS, showcasing the framework’s ability to build high-performance and feature-rich applications. Here are some notable examples:
| App Name | Description | Features |
|---|---|---|
| iStockphoto | A popular platform for photographers and graphic designers to buy and sell stock photography and illustrations. | Real-time updates, seamless navigation, advanced search filters, and a user-friendly interface. |
| JetBlue | The official app for JetBlue Airways, providing users with flight booking, check-in, and tracking services. | Mobile boarding pass, real-time flight updates, personalized alerts, interactive route maps, and touch ID authentication. |
| NBA Game Time | An official app for NBA fans to follow their favorite teams and players, providing live scores, stats, news, and highlights. | Real-time statistics, live game streaming, personalized news feeds, push notifications, and social media integration. |
These apps demonstrate the power and versatility of AngularJS in building complex mobile applications with ease. The framework’s ability to handle large amounts of data and provide seamless user experiences has made it a popular choice for many businesses and developers.
Hiring AngularJS Mobile App Developers
Choosing the right AngularJS mobile app development team can make all the difference in the success of your project. As AngularJS is a complex framework, you will want to hire a team of experienced AngularJS developers who have a deep understanding of the platform and know how to build high-performance mobile apps.
When looking for AngularJS mobile app developers, it is important to consider their skillset and expertise. Look for developers who have a strong foundation in HTML, CSS, and JavaScript, as well as experience in building complex web applications. They should also have experience in building mobile apps using AngularJS, and knowledge of related frameworks such as Ionic or Cordova.
It is also important to look for a development team that has experience working on similar projects to yours. This will give you the confidence that they have the necessary knowledge and skills to deliver the desired outcome.
Outsourcing your AngularJS mobile app development to a cross-platform app development company like Hire Cross Platform Developer can be a cost-effective and efficient way to build your project. With a team of experienced developers, they can provide end-to-end development services that meet your specific needs and requirements. Plus, outsourcing allows you to focus on growing your business while the experts take care of your app development.
Wrapping up
AngularJS will continue to play a significant role in mobile app development, with its ongoing updates, improvements, and emerging frameworks. By staying updated on the latest technologies and practices, businesses can leverage AngularJS’s potential to create successful mobile applications that meet users’ needs, increasing engagement, and ultimately driving business growth.
External Resources
https://www.jetbrains.com/webstorm/
FAQ

1. How can I use AngularJS to create a cross-platform mobile application?
Question: How can I use AngularJS to create a cross-platform mobile application?
Answer:
To create cross-platform mobile applications with AngularJS, developers often use the Ionic framework. Ionic utilizes web technologies (HTML, CSS, and JavaScript) and integrates seamlessly with AngularJS to build interactive and high-performance mobile applications.
Code Sample:
Here’s a simple example of an Ionic app using AngularJS:
<!-- index.html -->
<html>
<head>
<title>My Ionic App</title>
<link rel="stylesheet" href="lib/ionic/css/ionic.css" />
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- Load your AngularJS app scripts here -->
</head>
<body ng-app="starter">
<ion-pane>
<ion-header-bar class="bar-stable">
<h1 class="title">Ionic & AngularJS App</h1>
</ion-header-bar>
<ion-content ng-controller="MainCtrl">
<p>{{greeting}}</p>
</ion-content>
</ion-pane>
<script>
angular.module('starter', ['ionic'])
.controller('MainCtrl', function($scope) {
$scope.greeting = "Hello, AngularJS Mobile World!";
});
</script>
</body>
</html>Explanation:
This example demonstrates the basic structure of an Ionic application integrated with AngularJS. The application defines a module (starter), a controller (MainCtrl), and binds a greeting message to the view. Ionic provides the UI components (ion-header-bar, ion-content) styled to look and feel like native mobile elements.
2. How do you handle navigation in AngularJS mobile apps?
Question: How do you handle navigation in AngularJS mobile apps?
Answer:
Navigation in AngularJS mobile apps, especially when built with Ionic, is typically handled through the AngularJS UI-Router. This allows for flexible routing options and the ability to create nested views.
Code Sample:
// app.js
angular.module('app', ['ionic'])
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'templates/home.html',
controller: 'HomeController'
})
.state('details', {
url: '/details',
templateUrl: 'templates/details.html',
controller: 'DetailsController'
});
// Default route
$urlRouterProvider.otherwise('/home');
});Explanation:
In this AngularJS snippet, two states are defined using $stateProvider: home and details. Each state is associated with a URL, a template, and a controller, which AngularJS uses to control the application’s navigation. When a user navigates to a specific URL, the corresponding template is loaded into the view, and its controller takes over the logic.
3. How do you optimize AngularJS mobile apps for performance?
Question: How do you optimize AngularJS mobile apps for performance?
Answer:
Optimizing AngularJS mobile apps, particularly those built with Ionic, involves strategies like minimizing watchers, lazy loading of resources, and using the AngularJS bind-once syntax where possible to reduce the digest cycle’s workload.
Code Sample:
<!-- Using bind-once for static data to improve performance -->
<ion-item ng-repeat="item in items">
<h2>{{::item.title}}</h2>
<p>{{::item.description}}</p>
</ion-item>Explanation:
This code demonstrates the use of AngularJS’s bind-once syntax (::) to bind static data in an ng-repeat directive. By doing this, AngularJS doesn’t need to keep a watcher on these bindings, reducing the number of watchers in the application and thus improving performance, especially critical in mobile environments where resources are more limited.

Charlotte Williams is a talented technical author specializing in cross-platform app development. With a diverse professional background, she has gained valuable experience at renowned companies such as Alibaba and Accenture. Charlotte’s journey in the tech industry began as a mobile UX designer back in 2007, allowing her to develop a keen understanding of user-centric app design.
Proficient in utilizing frameworks like React Native and Flutter, Charlotte excels in building cross-platform mobile apps and imparting her knowledge to aspiring developers. She pursued a degree in Computer Science at Cornell University, equipping her with a strong foundation in the field. Residing in San Francisco with her three beloved dogs, she finds solace in hiking the hills and connecting with nature. Charlotte’s passion for app development, combined with her dedication to sharing expertise, makes her an invaluable resource in the world of cross-platform app development.






