
Cross platform development is a cost-effective solution that allows developers to create mobile applications that can run on multiple platforms using a single code base. This approach increases productivity and maintains consistency across different devices.
With the growing number of mobile devices and platforms, businesses are looking for ways to develop mobile applications that can be used by a wider audience. Cross platform development offers several advantages that make it an attractive option for businesses looking to develop mobile applications.
Increased Productivity
Cross platform development offers significant benefits for companies looking to streamline their mobile application development process, and increased productivity is a key advantage.
With cross platform development, developers can write code once and deploy it across multiple platforms, eliminating the need for separate teams or specialized knowledge for each platform. This saves time and resources, leading to increased productivity.

According to a study by the Mobile Application Development Platform (MADP), cross platform development can save up to 30% in development costs and reduce development cycles by up to 60%. This is because developers can focus on writing code once rather than having to learn multiple programming languages and development environments.
Additionally, modern cross platform development frameworks provide tools and resources that further increase productivity. For example, React Native offers a live-reload feature that instantly updates the application when changes are made, speeding up the development process. Xamarin offers a comprehensive library of pre-built UI controls that can be easily customized, further reducing development time.
Cost Reduction

Cross platform development has several advantages, one of which is cost reduction. Developing an application for multiple platforms can be expensive and time-consuming, requiring different teams with specialized knowledge for each platform. By using a single code base for cross platform development, businesses can save on development costs as well as maintenance and support.
Cross platform development also reduces the need for a large team of developers. With the ability to write code once and deploy it across multiple platforms, fewer developers are needed, reducing development costs. Additionally, cross platform development often results in shorter development cycles, leading to further cost reduction.
Businesses can also benefit from cost reduction in terms of maintenance and support. With a single code base, changes or bug fixes can be applied to all platforms simultaneously, reducing the need for maintenance efforts across different platforms.
Overall, cross platform development provides a cost-effective solution for businesses looking to develop mobile applications for multiple platforms. By using a single code base, businesses can save on development and maintenance costs, as well as reduce the need for specialized knowledge and a large team of developers.
Consistency Across Platforms
Cross platform development offers a significant advantage of ensuring consistency across different platforms. By using a single code base, developers can ensure that the user interface and design elements remain consistent across all platforms, including iOS, Android, and others. This approach provides a consistent user experience, which results in high user engagement and satisfaction.
Moreover, consistency helps build brand recognition as users can easily identify the application by its design and interface elements. It also reduces the learning curve for users who switch between different platforms, making it easier for them to navigate and use the application.
Modern cross platform development frameworks provide tools and resources that facilitate achieving consistency across platforms. For instance, Xamarin.Forms offers a set of user interface controls that are optimized for each platform, ensuring consistent design and native look and feel across platforms. Flutter, on the other hand, provides widgets that are customizable and easily adaptable to different platforms.
Incorporating consistency within a mobile application serves as an essential factor in enhancing user satisfaction and, ultimately, increasing the application’s revenue. With cross platform development, businesses can ensure that their application offers a consistent experience among users, regardless of the platform they are using.
Code Reusability: A Significant Advantage of Cross Platform Development

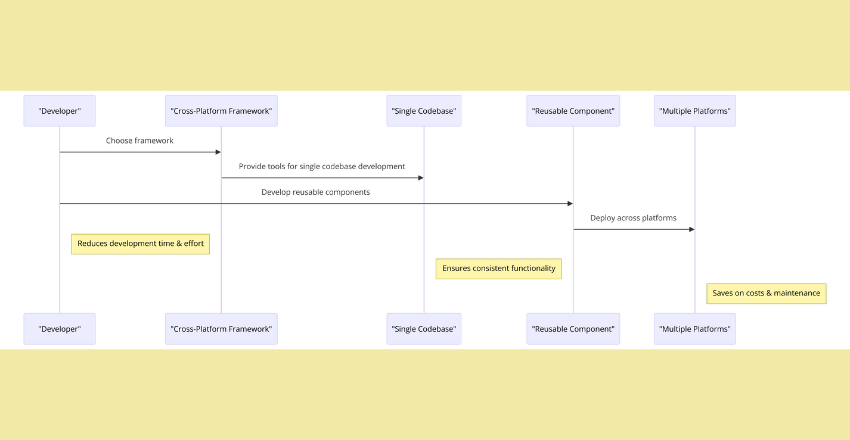
Cross platform development offers a significant advantage when it comes to code reusability, enabling developers to write code once and reuse it across multiple platforms. This not only reduces the development time and effort but also ensures consistent functionality and user experience across different platforms.
With cross platform development, businesses can save on development costs as well as maintenance and support. By using a single code base, businesses can avoid the need for separate teams or specialized knowledge for each platform, saving time and resources.
Modern cross-platform development frameworks provide tools and frameworks that facilitate code reusability. These frameworks offer APIs and plugins that enable developers to leverage platform-specific functionalities while still writing cross-platform code. This provides a balance between code reusability and platform-specific functionality, allowing developers to maximize code reuse while still taking advantage of the unique capabilities of each platform.
Moreover, since changes or bug fixes can be applied to a single code base, cross platform development simplifies updates and maintenance. Developers can easily make changes or fix bugs in the code and deploy the updates across all platforms simultaneously, ensuring consistent updates and reducing maintenance efforts.
Example: Reusable Button Component in React Native
We’ll create a CustomButton component that can be reused across different parts of an app. This component will be styled uniformly and can trigger different actions based on the props passed to it.
CustomButton.js
import React from 'react';
import { TouchableOpacity, Text, StyleSheet } from 'react-native';
const CustomButton = ({ onPress, title }) => (
<TouchableOpacity onPress={onPress} style={styles.button}>
<Text style={styles.text}>{title}</Text>
</TouchableOpacity>
);
const styles = StyleSheet.create({
button: {
backgroundColor: 'blue',
padding: 15,
borderRadius: 5,
alignItems: 'center',
marginVertical: 10,
},
text: {
color: 'white',
fontSize: 16,
},
});
export default CustomButton;Usage in Different Screens
Now, let’s see how this CustomButton can be reused across different screens in your application, whether it’s for submitting a form, navigating to a different screen, or any other action.
ScreenA.js
import React from 'react';
import { View } from 'react-native';
import CustomButton from './CustomButton';
const ScreenA = ({ navigation }) => (
<View>
<CustomButton title="Go to Screen B" onPress={() => navigation.navigate('ScreenB')} />
</View>
);
export default ScreenA;ScreenB.js
import React from 'react';
import { View, Alert } from 'react-native';
import CustomButton from './CustomButton';
const ScreenB = () => (
<View>
<CustomButton title="Show Alert" onPress={() => Alert.alert('Hello!')} />
</View>
);
export default ScreenB;Explanation
In this example, the CustomButton component is defined once in CustomButton.js with customizable onPress and title props. This component is then imported and reused in different screens (ScreenA and ScreenB) with different functionalities: navigating to another screen and showing an alert, respectively.
This demonstrates the power of code reusability in cross-platform development, where the same component is used across multiple platforms (iOS and Android) without any additional platform-specific code, thus saving development time and ensuring consistency in the user experience.
Overall, cross platform development offers several advantages, and code reusability is a significant one. By enabling developers to write code once and reuse it across multiple platforms, cross platform development can significantly reduce development time, costs, and effort while ensuring consistency across platforms.
Simplified Updates and Maintenance

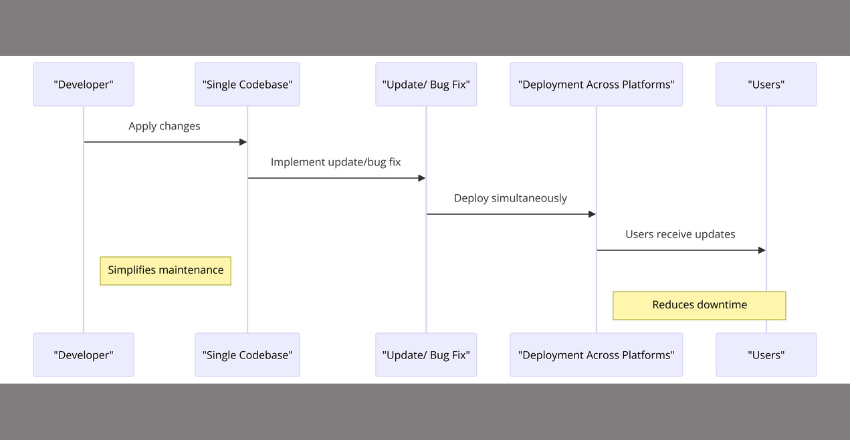
One of the significant advantages of cross platform development is the simplified updates and maintenance process. With the use of a single code base, developers can apply changes or fix bugs to the code base and deploy them across all platforms simultaneously, ensuring consistent updates and reducing maintenance efforts.
This simplification also means that businesses can expect quicker updates and maintenance, with reduced downtime and minimal disruption to their services.
Additionally, cross platform development tools and frameworks update regularly, providing bug fixes and security patches to ensure the ongoing stability of the software.
By opting for cross platform development, businesses can reduce time spent on maintenance and updates, allowing developers to focus on creating new features and improving the user experience.
Broad Market Reach
One of the most significant benefits of cross platform development is the ability to reach a broader market. By developing mobile applications that run on multiple platforms, businesses can increase their visibility and potential user base.
With a single code base, developers can create an application that is compatible with iOS, Android, and other platforms, expanding their reach and improving their chances of success. This approach can help businesses connect with users who prefer one platform over another, allowing them to tap into new markets and demographics.
According to recent studies, cross platform development has become increasingly popular among businesses seeking to reach a broader audience. In fact, research has shown that applications developed using cross platform tools have a 30% higher reach compared to applications developed for a single platform.
Moreover, cross platform development frameworks such as React Native and Xamarin offer features that make it easy to customize user interfaces as per platform requirements, ensuring that the application can appeal to a diverse range of audiences.

Greater Flexibility and Scalability
Cross platform development fosters the flexibility and scalability businesses need for adapting to new technologies and changing business requirements, making it an advantageous approach for companies that want to stand out from the competition. With a single code base, developers can swiftly implement modifications across all platforms, reducing downtime, increasing productivity, and increasing chances of success.
Modern cross platform development frameworks such as Xamarin, React Native, and Flutter have various built-in tools that enable developers to code once and reuse it across multiple platforms, saving time and resources. This allows developers to focus on developing new features and improving user experiences, instead of worrying about multiple platform-specific languages and libraries.
Besides, cross platform development frameworks provide businesses with the liberty to expand on new platforms, target more audiences, and create more apps, ultimately enhancing their bottom line. By embracing flexibility and scalability, businesses will remain competitive and agile in a fast-paced technological era.
Access to Native Features

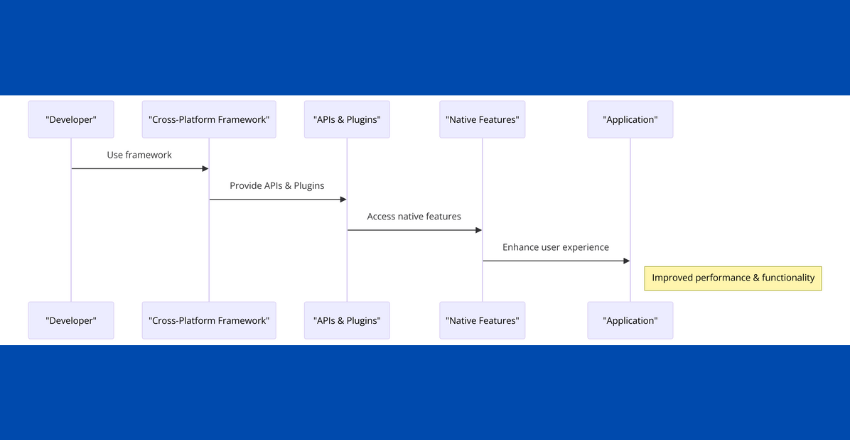
Cross platform development allows developers to easily access native features of different platforms. This is made possible through the use of APIs and plugins provided by modern cross platform development frameworks. By leveraging platform-specific functionalities, developers can create applications that provide enhanced user experiences and improved performance.
Many cross platform development frameworks offer a wide range of plugins and APIs for accessing native features, such as camera, GPS, and accelerometer. These tools enable developers to build powerful and feature-rich applications that can run seamlessly on multiple platforms, without sacrificing the quality or functionality of the application.
Not only does cross platform development allow for access to native features, but it also simplifies the development process by eliminating the need for separate development cycles for each platform. This means that developers can focus on writing code once and deploying it across all platforms, rather than having to learn and work with different programming languages and development environments.
Overall, the ability to access native features is a significant advantage of cross platform development, as it empowers developers to create high-quality and feature-rich applications that can run seamlessly on multiple platforms using a single code base.
Improved Developer Collaboration
One of the significant benefits of cross platform development is improved developer collaboration. With a single codebase, developers can work together more effectively, share knowledge and experience, and collaborate on tasks across different platforms. This approach promotes a more cohesive team, leading to better team performance and project outcomes.
Collaboration tools and methodologies, such as agile development and pair programming, are effective in cross platform development. These strategies promote team involvement, shared ownership and accountability, and continuous integration, which leads to better code quality.
A shared codebase also facilitates knowledge sharing and cross-training, allowing team members to develop expertise in different platforms. This leads to reduced project risk and improved knowledge management.
Overall, improved collaboration is a significant advantage of cross platform development. By promoting teamwork and knowledge sharing, businesses can achieve better outcomes and increased productivity.

Enhanced User Experience
Cross platform development offers an enhanced user experience through a consistent user interface and design elements. Users can easily navigate and interact with the application regardless of the platform they are using.
By using a single code base, developers can ensure that the application looks and feels the same across multiple platforms. This consistency reduces confusion and frustration from users who may be accustomed to a certain design or user interface on one platform.
Furthermore, cross platform development allows for the use of platform-specific design elements and features. This enables developers to create a customized user experience that takes advantage of the strengths of each platform while maintaining consistency.
Overall, an enhanced user experience is one of the key advantages of cross platform development, providing businesses with the ability to deliver a consistent, high-quality experience to users across multiple platforms.
Performance Optimization
Cross platform development enables developers to optimize the performance of their mobile applications, resulting in faster and more efficient running apps. With modern cross platform development frameworks, developers can build high-performing apps that overcome previous limitations.
Developers can use various tools and techniques to optimize performance in cross platform development. For instance, developers can use GPU acceleration to improve the performance of graphics-intensive applications. They can also employ code-splitting, which involves breaking the code into small pieces and serving only the necessary parts to specific platforms or devices. This helps minimize the load time of the application on different platforms.
In addition, using a single code base ensures that any performance improvements or optimization made to the code are propagated across all platforms. As a result, businesses can deliver high-quality, fast, and efficient applications across all platforms to their users.
Community Support and Resources

Cross platform development benefits greatly from the availability of community support and resources. Popular cross platform development frameworks like Xamarin, React Native, and Flutter have active communities that provide support to developers, along with a plethora of resources, tutorials, and tools to aid in development.
For instance, the Xamarin community has an active forum that allows developers to connect, share knowledge and best practices, and seek help from experts. Similarly, React Native has a vibrant open-source community that provides a wealth of resources and tools to aid in development.
In addition to online resources, many cross platform development frameworks hold regular conferences, workshops, and meetups, bringing together developers, experts, and enthusiasts. Apart from learning and networking, these events provide opportunities to share knowledge and experiences, updates on the latest trends and techniques, and insights into the future of cross platform development.
Wrapping up
Cross platform development is a smart choice for businesses and developers looking to maximize the potential of their mobile applications. By leveraging the benefits of this approach, developers can create high-quality apps that are cost-effective, user-friendly, and accessible across multiple platforms. As technology continues to evolve, cross platform development frameworks will undoubtedly become even more powerful, providing even greater opportunities for businesses to achieve success.
External Resources
FAQ

FAQ 1: How does cross-platform development reduce development time and cost?
Answer: Cross-platform development allows developers to write a single codebase that runs on multiple platforms, typically iOS and Android. This approach reduces the need for separate development teams and duplicate efforts in coding for each platform, significantly cutting down both development time and costs.
Code Sample:
Consider a simple example of creating a user interface element, like a button, that looks and behaves the same across iOS and Android:
import { Button, StyleSheet, View } from 'react-native';
const App = () => (
<View style={styles.container}>
<Button title="Click Me" onPress={() => alert('Button Clicked!')} />
</View>
);
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});Explanation: In this React Native example, the same JavaScript code is used to create a button that works on both iOS and Android. This eliminates the need to write separate Swift (for iOS) and Kotlin/Java (for Android) code, showcasing how cross-platform development streamlines the development process.
FAQ 2: Can cross-platform development ensure a consistent user experience across different devices?
Answer: Yes, one of the significant advantages of cross-platform development is the ability to maintain a consistent look and feel of the application across multiple platforms. This consistency is achieved by using the same UI components and styling, which adjusts to different screen sizes and resolutions but keeps the core design intact.
Code Sample:
Here’s how a responsive layout can be achieved in Flutter, which adapts to various screen sizes while maintaining consistency:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Responsive UI')),
body: Center(
child: Container(
color: Colors.blue,
padding: EdgeInsets.all(16),
child: Text('This looks the same on all devices!'),
),
),
),
);
}
}Explanation: This Flutter example demonstrates creating a simple UI that offers a consistent appearance across devices. Flutter’s widget system automatically adapts to different screen sizes, ensuring the app looks and feels the same on every platform.
FAQ 3: How does cross-platform development facilitate easier updates and maintenance?
Answer: With cross-platform development, updating your app means modifying a single codebase, which then reflects across all platforms. This unified codebase simplifies the maintenance process, making it easier to patch bugs, add features, and keep the app up-to-date.
Code Sample:
Imagine you need to update an app feature across all platforms:
// Update function in a React Native app
updateFeature(newFeature) {
this.setState({ feature: newFeature });
}Explanation: In this React Native example, the updateFeature function updates a feature across both iOS and Android platforms simultaneously.
This simplicity is in stark contrast to native development, where such an update would require changes in two different codebases (Swift for iOS, Kotlin/Java for Android), doubling the maintenance effort.

Charlotte Williams is a talented technical author specializing in cross-platform app development. With a diverse professional background, she has gained valuable experience at renowned companies such as Alibaba and Accenture. Charlotte’s journey in the tech industry began as a mobile UX designer back in 2007, allowing her to develop a keen understanding of user-centric app design.
Proficient in utilizing frameworks like React Native and Flutter, Charlotte excels in building cross-platform mobile apps and imparting her knowledge to aspiring developers. She pursued a degree in Computer Science at Cornell University, equipping her with a strong foundation in the field. Residing in San Francisco with her three beloved dogs, she finds solace in hiking the hills and connecting with nature. Charlotte’s passion for app development, combined with her dedication to sharing expertise, makes her an invaluable resource in the world of cross-platform app development.






