
Preparing for an interview as a cross platform developer can be challenging, especially when it comes to the technical assessment. As a leading mobile app development outsourcing company in Brazil, Hire Cross Platform Developer has provided dedicated English-speaking cross platform developers to US and UK firms, helping them to build successful cross platform apps.
Cross-Platform Development
Cross platform development is the process of creating mobile apps that can run on multiple operating systems, such as iOS and Android, without requiring significant changes to the code. This approach enables businesses to reach a wider audience with a single app, rather than developing separate versions for each platform.
One of the main benefits of cross platform development is that it can significantly reduce development time and costs compared to native app development. Instead of building separate apps for each platform, developers can reuse a significant amount of code across different operating systems.
However, there are also challenges associated with cross platform development. For example, not all features and functionalities may be available across different platforms, and app performance can be impacted if the code is not optimized for each platform.
Despite these challenges, cross platform development has become increasingly popular in recent years, particularly in the mobile app development industry. Businesses are looking for skilled cross platform developers who can create high-quality apps that can run seamlessly across different operating systems.

Key Skills and Qualifications for a Cross Platform Developer
A cross platform developer must possess a unique combination of technical knowledge, problem-solving skills, and attention to detail. Here are some key skills and qualifications that employers usually look for in a cross platform developer:
| Skill/Qualification | Description |
|---|---|
| Proficiency in Programming Languages | A cross platform developer must have a strong foundation in programming languages such as C++, Java, Swift, and JavaScript. |
| Experience with Frameworks and Tools | Familiarity with cross platform development frameworks like React Native, Xamarin, and Flutter is a must-have. Additionally, experience with software development tools like GitHub, Jira, and Trello can make a candidate stand out. |
| Understanding of UI/UX Design | A cross platform developer should have an eye for design and understand the principles of user interface/user experience (UI/UX) design. This knowledge is critical in delivering the best experience to app users. |
| Problem-Solving and Analytical Thinking | A cross platform developer should be able to identify issues and troubleshoot errors quickly. Analytical thinking is also a must-have skill for a cross platform developer, as they should be able to dissect a complex problem into smaller, more manageable components. |
| Collaboration and Communication Skills | As a cross platform developer, you’ll work in teams with designers, project managers, and other developers. Excellent communication and collaboration skills are essential to ensure the project runs smoothly and is delivered on time. |
Advanced Qualifications
Advanced qualifications can make a cross platform developer stand out from other candidates. An advanced degree in computer science or a related field, industry certifications, and experience in project management can be assets.
It’s important for a cross platform developer to be versatile and willing to learn new technologies to keep up with the fast-paced industry.
General Interview Questions

Behavioral Interview Questions
Behavioral interview questions are designed to assess a candidate’s soft skills and work style. As a cross platform developer, employers are looking for individuals who can communicate effectively, work collaboratively, and adapt to changing project requirements.
Here are some common behavioral interview questions:
- “Describe a time when you had to work with a difficult team member. How did you handle the situation?”
Employers want to know how you handle conflicts and difficult situations, especially when working in a team. Be prepared to provide specific examples of conflicts you’ve faced and how you resolved them.
- “Can you give an example of a project where you took leadership and initiative?”
As a cross platform developer, you may be expected to take on leadership roles and guide other team members. Employers want to know if you’re capable of taking initiative and implementing solutions independently.
- “How do you manage your time and prioritize tasks when working on multiple projects?”
Working as a cross platform developer often involves juggling multiple projects and deadlines. Be prepared to discuss your time management strategies and how you prioritize tasks to meet project requirements.
- “Tell me about a time when you had to learn a new programming language or technology quickly. How did you go about it?”
As new technologies and programming languages emerge, cross platform developers must be able to learn and adapt quickly. Employers want to know if you’re capable of picking up new skills and how you go about learning them.
- “How do you handle constructive criticism?”
Employers want to know if you’re receptive to feedback and can use it to improve your work. Be prepared to discuss a time when you received constructive criticism and how you implemented it in your work.
Technical Interview Questions

As a cross platform developer, technical skills are essential for success in the role. Here are some technical interview questions that may be asked during the interview process:
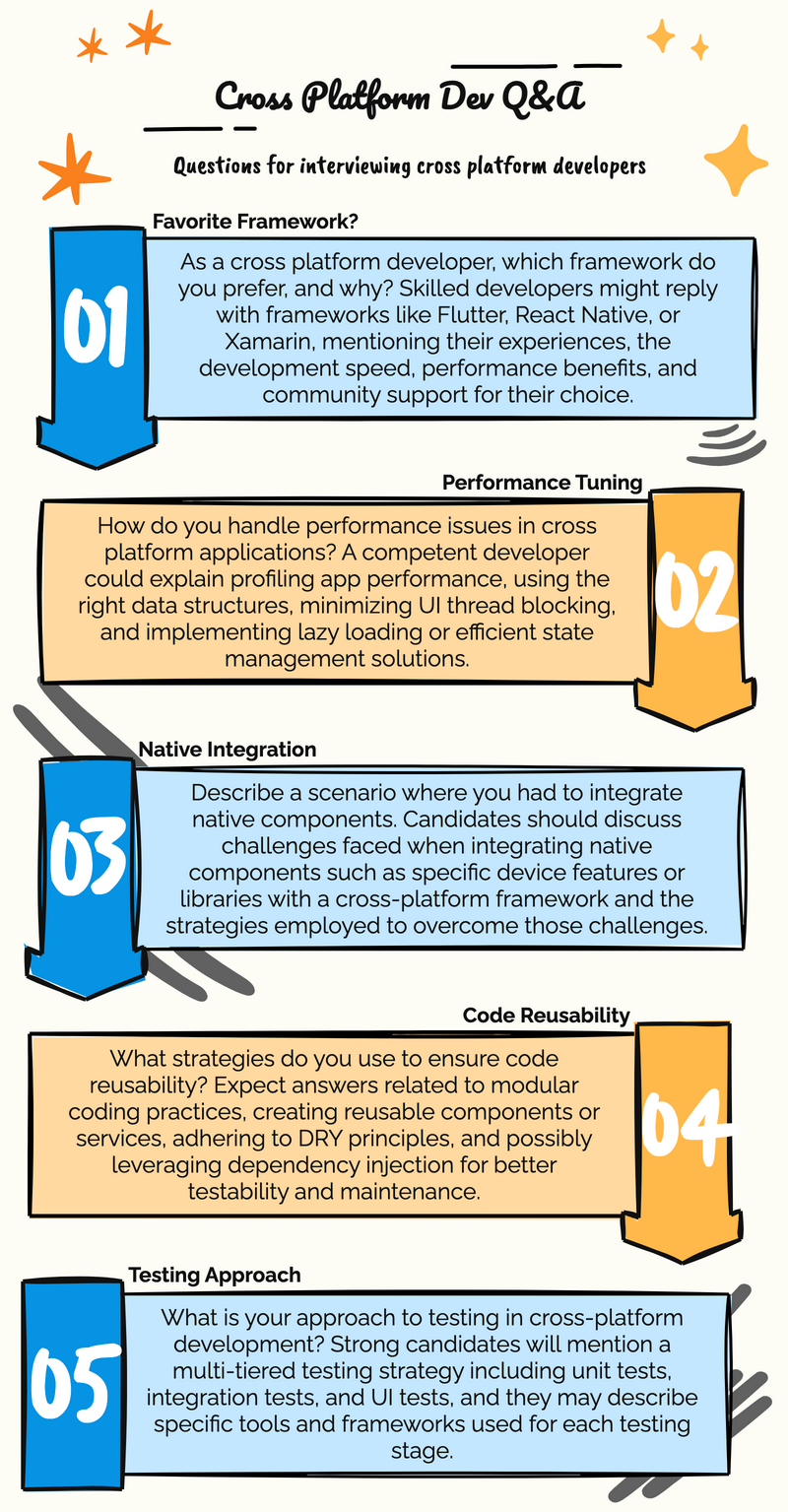
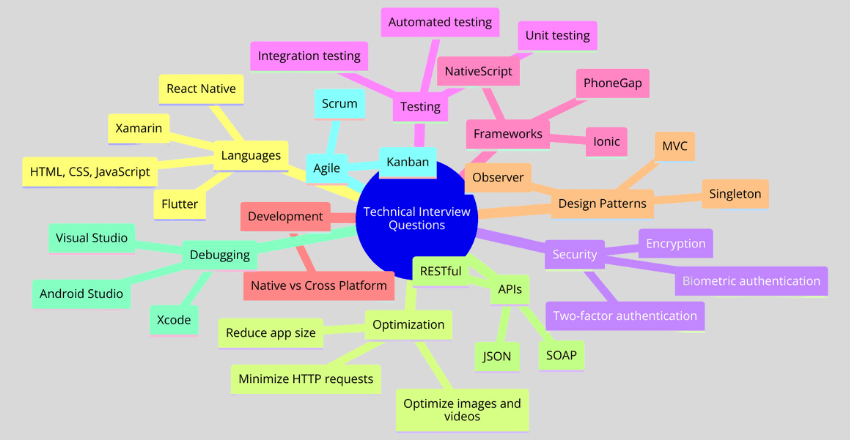
- What programming languages are you proficient in? As a cross platform developer, proficiency in languages such as React Native, Xamarin, and Flutter is important. You may also be expected to have knowledge of HTML, CSS, and JavaScript.
- How would you optimize a mobile app for performance? This question assesses your knowledge of mobile app optimization techniques. You could discuss strategies such as reducing app size, minimizing HTTP requests, and optimizing images and videos.
- What is your experience with mobile app security? This question evaluates your knowledge of mobile app security risks and how to prevent them. You could mention techniques such as encryption, two-factor authentication, and biometric authentication.
- What is your experience with mobile app testing? Testing is crucial for ensuring the success of a mobile app. You may be asked about your experience with unit testing, integration testing, and automated testing.
- What mobile app development frameworks have you used? As a cross platform developer, you may be expected to have experience with frameworks such as Ionic, PhoneGap, and NativeScript. Discuss your experience with these frameworks and how you have used them in previous projects.
What is the difference between native app development and cross platform app development?
- What design patterns have you used in mobile app development? Design patterns are used to solve common problems in mobile app development. You may be asked about patterns such as Model-View-Controller (MVC), Singleton, and Observer.
- What is your experience with APIs? APIs are used to communicate between an app and a server. You may be asked about your experience with RESTful APIs, SOAP APIs, and JSON APIs.
- What is your experience with debugging mobile apps? Debugging is an important part of the development process. You may be asked about your experience with tools such as Xcode, Android Studio, and Visual Studio.
- What is your experience with Agile development methodologies? Agile methods such as Scrum and Kanban are common in the mobile app development industry. You may be asked about your experience with these methodologies and how you have used them in previous projects.
These are just a few examples of the technical interview questions that you may encounter as a cross platform developer. By preparing your answers beforehand, you can demonstrate your knowledge and expertise in the field and increase your chances of getting hired.

Coding Exercises and Problem-Solving Challenges
As a cross platform developer, you will need to prove your technical problem-solving skills during interviews. Coding exercises and problem-solving challenges are a common way to evaluate these abilities. These exercises aim to assess your coding knowledge, problem-solving skills, and time management.
Expect to encounter coding exercises that involve several steps and tasks. You may be asked to write code to solve a specific problem, debug existing code, or optimize code for better performance.
Some coding exercises may be open-ended, allowing you to demonstrate creativity and flexibility in your approach.
You can find a variety of resources online to practice coding exercises and problem-solving challenges. HackerRank and LeetCode are two popular websites that provide coding challenges of varying levels of difficulty. Additionally, some coding bootcamps and online courses incorporate coding exercises and problem-solving challenges into their curriculums.
When practicing coding exercises, focus on your time management skills and efficiency. Keep in mind that you will likely have a limited amount of time to complete these exercises during the interview. It’s essential to practice coding exercises while keeping yourself under a time constraint to simulate conditions of a real interview.
Coding exercises and problem-solving challenges are crucial components of the interview process for a cross platform developer. Make sure to practice regularly and manage your time efficiently to demonstrate your technical abilities during the interview.
Assessing Cross Platform Development Experience
When evaluating a cross platform developer, it is important to assess their experience in the field. Here are some key methods to consider:
| Method | Description |
|---|---|
| Portfolio review | Reviewing a candidate’s previous projects and their portfolio can give you a good sense of their experience and skill level in cross platform development. Look for examples that demonstrate their ability to work with different platforms and programming languages. |
| Previous project experience | Asking candidates about their previous experience with cross platform development can provide insight into their abilities and the projects they have worked on. Be sure to ask about their specific contributions to each project and how they overcame any challenges that arose. |
| Code samples | Requesting code samples from candidates can be a valuable way to assess their technical skills and how they approach problem-solving. Look for clear, well-structured code that demonstrates knowledge of common frameworks and design patterns. |
It is important to keep in mind that experience is just one aspect of a candidate’s qualifications. Technical skills, soft skills, and cultural fit should also be taken into consideration when making a hiring decision.
Questions to Ask the Interviewer

Asking the interviewer questions is a crucial part of any job interview, as it not only demonstrates your interest in the position but also helps you gather more information about the company’s cross platform development projects and processes.
Here are some questions that you may consider asking:
- Can you describe a typical day of a cross platform developer at this company?
- What is the company’s approach to code reviews and testing?
- Can you tell me about a recent cross platform development project the company has worked on?
- How does the company stay up-to-date with the latest trends and technologies in cross platform development?
- What opportunities are there for professional development and growth within the company?
- How does the company foster collaboration and teamwork among cross platform developers?
Remember, it’s important to ask questions that are specific to the company and the position you are interviewing for. Make sure to do your research beforehand and come prepared with thoughtful questions.
Wrapping up
As a cross platform developer, preparing for an interview is essential for demonstrating your skills and qualifications to potential employers. By understanding the key skills and qualifications required for a successful career in cross platform development, as well as answering technical and behavioral interview questions, aspiring developers can set themselves apart from other candidates.
At Hire Cross Platform Developer, we pride ourselves on providing dedicated English-speaking cross platform developers to US and UK firms. Our team of experts can help you navigate the interview process and provide you with the necessary resources to excel.
Remember, the interview process doesn’t just test your technical abilities, but also your ability to work in a team and solve problems effectively. Make sure to also practice your coding skills through coding exercises and problem-solving challenges, and be prepared to demonstrate your previous project experience and code samples.
External Resources
https://www.coursera.org/articles/technical-interview-questions
https://hr.virginia.edu/sites/default/files/PDFs/behavioralbased-interviewquestions.pdf
FAQ

1. How do I handle different screen sizes and resolutions in cross-platform development?
Answer: Handling different screen sizes and resolutions is crucial for ensuring your application looks great on any device. In cross-platform frameworks like Flutter or React Native, you can use responsive design principles and specific APIs or libraries to adapt your UI to different screen dimensions.
Flutter Example:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Responsive UI')),
body: LayoutBuilder(
builder: (context, constraints) {
if (constraints.maxWidth < 600) {
return SmallScreenWidget();
} else {
return LargeScreenWidget();
}
},
),
),
);
}
}
class SmallScreenWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text('This is a small screen'));
}
}
class LargeScreenWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text('This is a large screen'));
}
}Explanation: This Flutter code uses LayoutBuilder to determine the size of the screen and decide whether to display a SmallScreenWidget or a LargeScreenWidget. This approach allows for flexible UIs that adapt to the device’s screen size.
2. How can I share code between a mobile app and a web app?
Answer: Sharing code between a mobile app and a web app can significantly reduce development time and effort. Frameworks like React Native (with React Native Web) or Flutter allow you to write your application logic once and compile it for both mobile platforms (iOS and Android) and the web.
React Native with React Native Web Example:
// App.js
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
const App = () => (
<View style={styles.container}>
<Text style={styles.text}>Hello, cross-platform world!</Text>
</View>
);
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
text: {
fontSize: 20,
},
});
export default App;Explanation: This React Native code can be used to create a simple app displaying a greeting. By integrating React Native Web into your project, this same codebase can run on the web, as well as on iOS and Android, enabling a truly cross-platform experience.
3. How do I manage state across different platforms in a cross-platform application?
Answer: Managing state in a cross-platform application can be challenging due to the differences in lifecycle events and user interactions across platforms. Utilizing state management libraries or frameworks that are designed for cross-platform development, such as Redux for React Native applications or Provider for Flutter, can help maintain a consistent and predictable state across your application.
Flutter with Provider Example:
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (context) => Counter(),
child: MaterialApp(
home: CounterPage(),
),
);
}
}
class Counter extends ChangeNotifier {
int _count = 0;
int get count => _count;
void increment() {
_count++;
notifyListeners();
}
}
class CounterPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var counter = Provider.of<Counter>(context);
return Scaffold(
appBar: AppBar(title: Text('Provider Example')),
body: Center(
child: Text('Counter: ${counter.count}'),
),
floatingActionButton: FloatingActionButton(
onPressed: counter.increment,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}Explanation: This Flutter example uses the Provider package for state management. ChangeNotifierProvider creates an instance of Counter, which is a model class extending ChangeNotifier. The CounterPage widget listens to changes in Counter‘s state and rebuilds its UI when notifyListeners() is called. This pattern keeps your app’s state consistent across different platforms while maintaining separation of concerns.

Charlotte Williams is a talented technical author specializing in cross-platform app development. With a diverse professional background, she has gained valuable experience at renowned companies such as Alibaba and Accenture. Charlotte’s journey in the tech industry began as a mobile UX designer back in 2007, allowing her to develop a keen understanding of user-centric app design.
Proficient in utilizing frameworks like React Native and Flutter, Charlotte excels in building cross-platform mobile apps and imparting her knowledge to aspiring developers. She pursued a degree in Computer Science at Cornell University, equipping her with a strong foundation in the field. Residing in San Francisco with her three beloved dogs, she finds solace in hiking the hills and connecting with nature. Charlotte’s passion for app development, combined with her dedication to sharing expertise, makes her an invaluable resource in the world of cross-platform app development.






