
Hybrid development challenges are not just about code; they embody the art of balancing performance, cost-effectiveness, and cross-platform compatibility.
Hybrid development has become increasingly popular due to its ability to create cross-platform apps with a single codebase. However, it also presents unique challenges that can be difficult to overcome without the right knowledge and problem-solving skills.
Hybrid Development
Hybrid development is a popular approach to cross-platform app development, allowing developers to create mobile apps using web technologies like HTML, CSS, and JavaScript. The benefits of hybrid development are numerous, including faster development times, reduced costs, and easier maintenance.
However, hybrid development also presents unique challenges that developers must navigate to create high-quality apps. These challenges include issues related to performance, platform limitations, device compatibility, security, code reusability, testing, user experience optimization, and more.
Fortunately, with the right problem-solving strategies, hybrid app developers can overcome these challenges and create apps that meet the needs of their users.

Common Challenges in Hybrid Development
Hybrid development offers many benefits, but it also presents a unique set of challenges that developers must navigate to ensure a successful app development process. In this section, we will discuss some of the common challenges you may encounter in hybrid development and strategies for overcoming them.
Performance Issues
One common challenge in hybrid development is performance issues. Hybrid apps may experience slower load times and overall performance compared to native apps, especially when dealing with complex functionality or large amounts of data. This is because hybrid apps rely on web technologies, which can be slower than native code.
One strategy for optimizing performance is to minimize the use of heavy JavaScript libraries and frameworks. This can help reduce the app’s load time and improve overall performance. Another technique is to utilize caching and pre-fetching to reduce network calls and improve data loading times. You can also leverage tools like React Native and Xamarin to create apps with a native-like interface, while still utilizing web technologies.
Platform Limitations
Another challenge in hybrid development is platform limitations. Each platform has its own unique set of features and capabilities, and hybrid apps may not be able to access all of them. This can cause issues with functionality and user experience, such as limitations with push notifications or accessing device hardware.
To overcome platform limitations, developers can use platform-specific plugins or custom code to access features that may not be available through web technologies. For example, Cordova plugins can be used to access native device features like camera and accelerometer.
User Experience Consistency
Ensuring a consistent user experience across different devices and platforms is a major challenge in hybrid development. Since hybrid apps are built on web technologies, there may be differences in how they render on different devices or platforms. This can lead to issues with functionality and user experience, such as inconsistent design or layout.
To overcome this challenge, developers can use responsive design techniques to ensure the app is optimized for different device sizes and screen resolutions. It is also important to test the app on different devices and platforms to ensure a consistent user experience.
Overall, hybrid development presents a unique set of challenges that require problem-solving skills and effective strategies to overcome. By utilizing the right techniques and tools, developers can conquer these challenges and create successful hybrid apps.
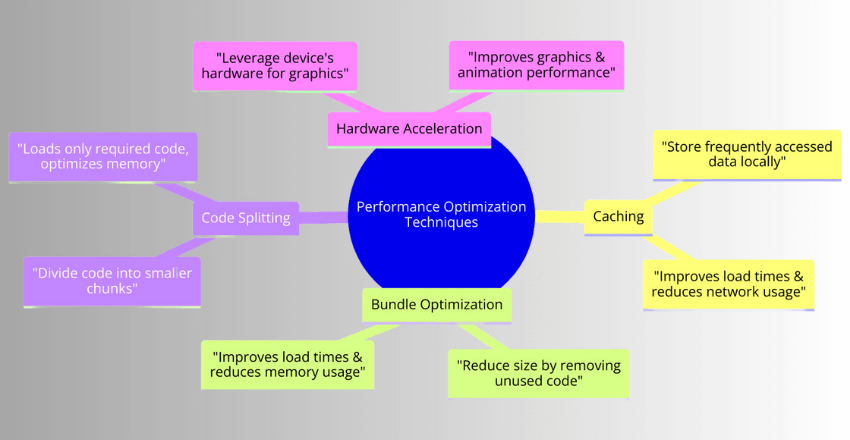
Performance Optimization Techniques

One of the biggest challenges in hybrid development is ensuring optimal performance. As hybrid apps run on multiple platforms, they have to deal with differences in processing power, memory, and other hardware specifications. This can result in slow loading times, app crashes, and other performance issues that negatively impact the user experience.
Fortunately, there are several techniques and best practices that can help address these challenges and optimize performance in hybrid development.
Caching
Caching is the process of storing frequently accessed data in a local storage location, so that it can be quickly retrieved the next time it is needed. This technique can significantly improve app performance, especially for data-intensive apps that rely on retrieving data from remote servers. By caching the data, the app can quickly access it without sending requests to the server each time, resulting in faster load times and reduced network usage.
Bundle optimization
Hybrid apps rely on precompiled bundles of HTML, CSS, and JavaScript that are downloaded and executed on the client-side. These bundles can quickly become bloated with unused code, leading to longer load times and increased memory usage. Bundle optimization involves reducing the size of the bundles by removing unused code, compressing the code, and minifying the JavaScript. This can greatly improve app performance and reduce the app’s memory footprint.
Code splitting
Code splitting is the process of dividing the app’s code into smaller, more manageable chunks. This technique can help reduce resource usage and improve app performance by loading only the required code for each specific screen or feature. This can also help optimize the app’s memory usage, as the app can load and unload certain chunks of code as needed, rather than keeping everything in memory all the time.
Hardware acceleration
Hardware acceleration can significantly improve the performance of graphics and animations in hybrid apps. By leveraging the device’s hardware resources, such as the GPU, apps can achieve smooth and seamless graphics performance. This can be especially important for gaming and other graphics-intensive apps.
By implementing these techniques and best practices, developers can overcome the performance challenges in hybrid development and deliver high-quality apps that provide an excellent user experience.
Dealing with Platform Limitations
One of the major challenges in hybrid development is dealing with platform limitations. Since hybrid apps are developed using web technologies, they cannot take full advantage of the native APIs and hardware features of the mobile devices, which can limit their functionality. Here are some strategies to overcome platform limitations:
1. Leverage Platform-Specific Plugins
Platform-specific plugins can help in accessing native functionalities of the mobile devices. For instance, the Cordova framework provides a wide range of plugins that allow developers to access device-specific features like the camera, accelerometer, and more. These plugins can be easily integrated into hybrid apps, making them more feature-rich and user-friendly.
2. Write Custom Code
While plugins can be helpful in overcoming platform limitations, there may be instances where custom code is required to access certain native functionalities. In such cases, developers can write custom plugins that provide access to the required native features.
However, this approach requires a good understanding of the platform-specific programming languages and APIs. Moreover, it is time-consuming and can increase the development cost.
3. Prioritize Cross-Platform Compatibility
Another way to overcome platform limitations is to prioritize cross-platform compatibility. By developing apps that are compatible with multiple platforms, developers can ensure that the app’s functionality is not limited by a single platform. This approach also helps reach a wider audience, as the app can be marketed to users of different mobile devices.
However, cross-platform compatibility requires careful planning and execution, as differences in the underlying operating systems can impact the app’s behavior and performance. Hence, developers should thoroughly test the app on different platforms before releasing it to the market.

Handling Device Compatibility
Device compatibility is a critical factor in hybrid app development. With so many different devices and operating systems available, it can be a challenge to ensure that your app works seamlessly across all of them.
One of the best ways to overcome device compatibility issues is to focus on responsive design. By creating a design that adapts to different screen sizes and resolutions, you can provide a consistent user experience regardless of the device being used.
Another important consideration is performance. The processing power and memory of a device can have a significant impact on how well your app performs. To optimize performance across different devices, consider implementing techniques like lazy loading and resource caching.
When working with hybrid development, it’s also important to test your app on different devices regularly. This will help you identify any compatibility issues early on and make necessary adjustments. There are several emulators and testing frameworks available that can help you simulate different devices and operating systems.
Security Considerations in Hybrid Development

Hybrid development provides numerous benefits, but it also presents unique security challenges. It is important to consider these challenges and take appropriate measures to enhance the security of hybrid apps. Some of the primary hybrid development challenges related to security include:
- Insecure data storage
- Session hijacking
- Man-in-the-middle attacks
- Code tampering
Fortunately, there are several strategies that can help overcome these security challenges:
1. Encryption and Secure Storage
Encrypting sensitive data and information is one way to enhance the security of hybrid apps. Additionally, developers should ensure that data is not stored in an insecure location where it can be easily accessed and stolen. A secure storage mechanism, such as a token-based authentication system, can help protect sensitive data.
2. HTTPS and SSL Certificates
Using HTTPS and SSL certificates can help prevent session hijacking and man-in-the-middle attacks. Developers should ensure that all communication with a server is encrypted and that SSL certificates are properly implemented.
3. Code Obfuscation and Tamper Detection
Code obfuscation and tamper detection can help prevent code tampering and protect intellectual property. This involves modifying the code base to make it difficult for attackers to reverse engineer and understand the code. Developers should also implement tamper detection mechanisms that can detect when the code has been modified.
4. User Authentication and Authorization
User authentication and authorization is essential in preventing unauthorized access to sensitive information. Developers should implement a robust authentication and authorization system that includes strong password policies and multi-factor authentication.
By implementing these strategies, developers can ensure that the security of hybrid apps is not compromised. It is crucial to remain vigilant and stay up-to-date on the latest security trends and developments in the industry to ensure that hybrid development projects remain secure.
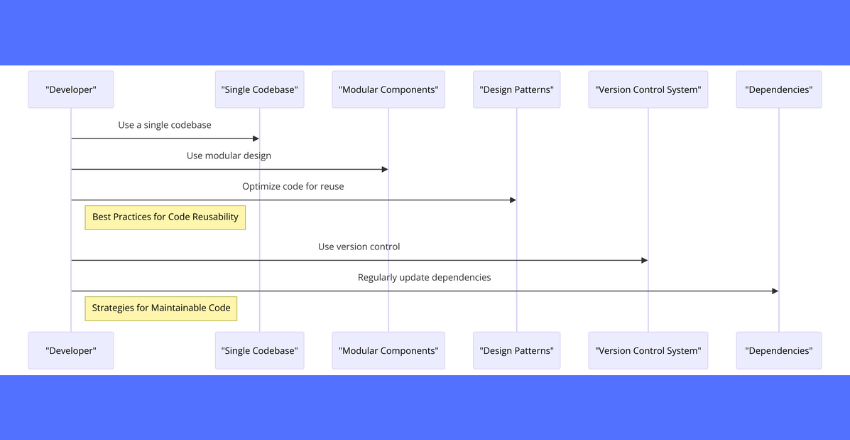
Code Reusability and Maintainability

Code reusability and maintainability plays a crucial role in hybrid development, enabling developers to save time and effort while ensuring consistent app functionality and performance. However, achieving these goals can be challenging, especially when working with multiple platforms and frameworks.
Best Practices for Code Reusability
Here are some best practices for achieving code reusability in hybrid development:
- Use a single codebase: Develop a single codebase that can be reused across multiple platforms without requiring significant changes. Frameworks like React Native, Ionic, and NativeScript make this possible, providing a native look and feel while minimizing code duplication.
- Use modular design: Break your app into modular components, each with a specific function or feature. By doing so, you can easily reuse these components in other parts of the app or in future projects.
- Optimize code for reuse: Make sure your code is optimized for reuse with clean, well-documented code that is easy to understand and use. Using design patterns like MVC (Model-View-Controller) can help you develop maintainable and reusable code.
Code example demonstrating the MVC pattern in a hybrid application context, using a language like JavaScript which is commonly used in hybrid development:
Model (model.js)
class TodoModel {
constructor() {
this.todos = [];
}
addTodo(todo) {
this.todos.push(todo);
}
getTodos() {
return this.todos;
}
}View (view.js)
class TodoView {
constructor(controller) {
this.controller = controller;
this.addButton = document.getElementById('addTodoButton');
this.inputField = document.getElementById('todoInput');
this.todoList = document.getElementById('todoList');
this.addButton.addEventListener('click', () => this.addTodo());
}
addTodo() {
const todo = this.inputField.value;
this.controller.addTodo(todo);
this.inputField.value = ''; // Clear the input after adding
}
updateTodoList(todos) {
this.todoList.innerHTML = ''; // Clear the list before re-rendering
todos.forEach(todo => {
const listItem = document.createElement('li');
listItem.textContent = todo;
this.todoList.appendChild(listItem);
});
}
}Controller (controller.js)
class TodoController {
constructor(model, view) {
this.model = model;
this.view = view;
// Initial rendering of todos
this.view.updateTodoList(this.model.getTodos());
}
addTodo(todo) {
this.model.addTodo(todo);
this.view.updateTodoList(this.model.getTodos()); // Update view whenever a new todo is added
}
}
// Glue code to tie everything together
const appModel = new TodoModel();
const appView = new TodoView(new TodoController(appModel, appView));This example shows how to separate concerns in a hybrid application. The Model manages the data, the View handles the UI, and the Controller bridges the two, responding to user input and updating the view. This structure not only makes the code more understandable and maintainable but also facilitates code reuse.
Components like the Model can easily be used across different parts of an application or in different projects without modification. Additionally, this pattern supports easier testing and debugging, as each part can be independently developed and tested.
Strategies for Maintainable Code
Maintaining and updating code can be just as important as developing it in the first place. Here are some strategies to ensure maintainable code:
- Write clean, readable code: Code that is easy to read and understand is generally easier to maintain. This includes using descriptive variable and function names, avoiding overly complex code, and formatting your code for maximum readability.
- Use version control: Version control systems like Git can help you track changes, collaborate with others, and revert to previous versions if necessary. This is especially important in hybrid development, where issues can arise due to code conflicts or platform-specific bugs.
- Regularly update dependencies: Regularly update any third-party libraries or dependencies you are using to ensure compatibility and security. Keeping dependencies up to date can reduce the chances of encountering bugs or security vulnerabilities.
By following these best practices, you can ensure that your hybrid app is not only functional and performant but also easy to maintain and update over time.
Testing and Debugging Techniques

Testing and debugging are crucial aspects of any software development project, and hybrid app development is no exception. However, testing and debugging techniques for hybrid apps can differ significantly from those for native apps due to the complexity of the hybrid development environment.
One effective technique for testing hybrid apps is using a combination of automated and manual testing. Automated testing frameworks, such as Appium and Calabash, can be used to test the functionality and performance of hybrid apps across different devices and platforms. Manual testing can also be helpful in identifying user interface and user experience issues that may not be caught by automated tests.
Debugging hybrid apps can be challenging due to the multiple layers of technologies involved. One useful tool for debugging hybrid apps is remote debugging, which allows developers to debug their app directly on a mobile device using a desktop browser. Remote debugging can help identify and fix performance issues, JavaScript errors, and other bugs.
Emulators and simulators can also be useful for testing and debugging hybrid apps, particularly for testing on different platforms and devices. However, it’s important to keep in mind that emulators and simulators may not always accurately reflect the performance and behavior of real devices.
Overall, effective testing and debugging techniques are essential for ensuring the quality and reliability of hybrid apps.
By using a combination of automated and manual testing, remote debugging, and emulators and simulators, developers can identify and fix issues in their hybrid apps and provide a seamless user experience for their users.
Integrating Native Features
In hybrid development, integrating native features into an app can pose a challenge. Each platform has its own set of APIs and functionalities, requiring developers to write platform-specific code for each platform. This can result in a loss of code reusability, making maintenance and updates more difficult.
One approach to overcome this challenge is to use platform-specific plugins that can be integrated into a hybrid app. These plugins provide access to native features and APIs, without having to write platform-specific code. However, it’s important to note that not all plugins are created equal and some may cause performance issues or compatibility problems.
Another solution is to create custom code for each platform, which can provide a more seamless user experience and better performance. However, this approach requires more time and resources and may not be feasible for all development projects.
Ultimately, the best approach for integrating native features into a hybrid app depends on the specific needs and requirements of the project. Developers should carefully evaluate their options and choose the solution that provides the best balance of functionality, performance, and maintainability.

Managing Third-Party Libraries
Integrating third-party libraries is a common practice in hybrid development, as it allows developers to leverage pre-built functionalities and save time on coding. However, managing third-party libraries can pose significant challenges, such as version conflicts, security vulnerabilities, and reliability issues.
One of the best practices for managing third-party libraries is to carefully evaluate their quality and compatibility with the project’s requirements before integration. It is essential to choose reliable and reputable libraries that have been tested and reviewed by other developers in the community.
Another critical aspect of managing third-party libraries is to stay up-to-date with their updates and security patches. Developers should regularly check for new releases and updates from the library’s provider and assess their impact on the project’s functionality. It is also crucial to monitor security alerts and vulnerabilities related to the used libraries and take appropriate measures when necessary.
Version control is another crucial element of managing third-party libraries. Developers should keep track of the library versions used in their project and ensure that all dependencies are correctly resolved and integrated. Conflicts between library versions can cause unexpected behaviors and performance issues, so it is essential to handle them promptly and efficiently.
Finally, it is recommended to follow the principle of least privilege when integrating third-party libraries. Developers should only include the necessary functionalities and avoid exposing sensitive data or system resources to untrusted libraries. This can help prevent potential security breaches and ensure the overall reliability and performance of the hybrid app.
Continuous Integration and Deployment

Continuous integration and deployment can be a significant challenge in hybrid app development. The process involves a series of automated tests that check the quality of the code and ensure that the app is ready for deployment. Continuous integration and deployment can help developers find and fix problems more quickly and ensure that the app is delivered on time.
One way to achieve continuous integration and deployment is by using cloud-based solutions that allow developers to test and deploy their code in different environments. This can help ensure that the app works as expected across all platforms. Another way is to implement automated testing tools that can detect issues early in the process, allowing developers to fix them before they become more significant problems.
It’s also essential to have a process in place for managing code changes and releases. This can include creating a deployment pipeline that outlines each step of the process, from code review to testing and deployment. It’s important to involve all stakeholders in this process, including developers, testers, and project managers, to ensure that everyone is on the same page.
In addition, it’s crucial to have a reliable build process that can quickly create new versions of the app for testing and deployment. This can involve using tools like Jenkins or Travis CI to automate the build process and ensure that each new version is thoroughly tested before release.
Overall, continuous integration and deployment are critical for ensuring the quality and reliability of hybrid apps. By implementing best practices and working together as a team, developers can conquer the challenges of continuous integration and deployment and deliver successful apps to users.
User Experience Optimization
Ensuring a seamless and enjoyable user experience is critical for the success of hybrid apps. Here are some optimization techniques:
- Responsive design: Designing apps that perform well on different screen sizes and orientations. This can be achieved through the use of responsive design frameworks and tools.
- Performance monitoring: Tracking app performance and identifying areas for improvement. Tools like Google’s Lighthouse can be used to measure performance metrics.
- Native look and feel: Designing apps that look and feel native to the platform they are running on. This can be achieved through the use of platform-specific design patterns and styles.
- Seamless navigation: Designing a navigation system that is intuitive and easy to use. Navigation should be consistent across the app and provide clear feedback to users.
- Gesture support: Incorporating touch gestures to enhance the user experience. This can include swiping, pinching, tapping, and other gestures that are natural to mobile devices.
- Accessibility: Ensuring that the app is accessible to users with disabilities or impairments. This can include providing alternative text for images, using high contrast colors, and ensuring that the app can be navigated using a screen reader.
By implementing these techniques, developers can ensure that their hybrid apps provide a high-quality user experience, resulting in increased user engagement and satisfaction.
Collaborative Problem-Solving in Hybrid Development

Hybrid development poses unique challenges that require collaborative problem-solving to overcome. This process involves bringing together developers, designers, and stakeholders to identify and address issues related to performance, platform limitations, device compatibility, security, and more. Effective problem-solving requires a combination of technical expertise, creative thinking, communication skills, and a willingness to experiment and iterate.
Collaborative problem-solving can take many forms, such as brainstorming sessions, design sprints, code reviews, and user testing. One approach is to establish cross-functional teams that have a mix of skills and perspectives, including developers, designers, quality assurance specialists, and business analysts. These teams can work together to identify and prioritize challenges, develop solutions, and test their effectiveness.
Another key element of collaborative problem-solving is communication. Team members must be able to share their ideas openly and transparently, giving each other constructive feedback and working together to find common ground. This can involve using tools like instant messaging, video conferencing, and collaboration software to facilitate communication and collaboration.
Collaborative problem-solving also requires a culture of experimentation and continuous learning. Teams must be willing to try new approaches, learn from their successes and failures, and iterate on their solutions until they reach the desired outcome. This can involve conducting user research, analyzing data, and experimenting with new technologies and frameworks.
Finally, effective problem-solving requires a commitment to quality and a focus on the end-user. Teams must prioritize the user experience and ensure that their solutions meet the needs and expectations of their target audience. This can involve conducting usability testing, incorporating user feedback, and continuously monitoring and improving app performance.
Overall, collaborative problem-solving is essential for navigating the challenges of hybrid development. By bringing together diverse perspectives, leveraging technical expertise, and prioritizing the user experience, teams can conquer the challenges of hybrid development and deliver successful, high-quality apps.
Wrapping up

As hybrid development continues to gain popularity, it is essential for developers to stay updated with industry trends and keep learning in order to tackle new challenges that may arise. With dedication, perseverance, and a problem-solving mindset, developers can successfully conquer hybrid development challenges and deliver high-quality apps.
External Resources
https://bootcamp.uxdesign.cc/creating-seamless-multi-platform-user-experiences-862fee0a2c99
FAQ

1. How do you manage inconsistent UI components across platforms in hybrid development?
Answer:
Hybrid development often faces challenges with maintaining a consistent UI across platforms. To address this, utilize a UI framework like Flutter or React Native, which offer widgets or components that automatically adapt to the platform’s native UI elements. For example, in Flutter, you can use the Cupertino and Material widgets to mimic iOS and Android’s look and feel, respectively.
Code Sample:
import 'package:flutter/material.dart';
import 'dart:io' show Platform;
Widget buildPlatformSpecificButton() {
return Platform.isIOS
? CupertinoButton(
child: Text('iOS Button'),
onPressed: () {},
)
: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.blue, // Android color
),
onPressed: () {},
child: Text('Android Button'),
);
}Explanation:
This Dart code checks the platform using Platform.isIOS and returns a CupertinoButton for iOS or an ElevatedButton for Android, helping achieve platform-specific UI consistency.
2. How do you handle performance issues in hybrid apps, especially for high-demand tasks like animations or data processing?
Answer:
Performance bottlenecks, particularly in animations or heavy data processing, are common in hybrid development. Leveraging native modules or plugins can significantly enhance performance. For instance, in React Native, you can use native modules to run heavy computations or animations using the platform’s native capabilities.
Code Sample:
// React Native Example for using a native module
import {NativeModules} from 'react-native';
const {HeavyComputationModule} = NativeModules;
async function performHeavyComputation(data) {
try {
const result = await HeavyComputationModule.compute(data);
console.log('Result:', result);
} catch (e) {
console.error(e);
}
}Explanation:
This JavaScript code snippet demonstrates how to call a native module (HeavyComputationModule) from React Native to perform heavy computations, offloading the intensive tasks to the native side for better performance.
3. How do you ensure seamless data synchronization across platforms in hybrid applications?
Answer:
Data synchronization across platforms in hybrid applications can be challenging. Implementing a robust backend solution that uses web sockets for real-time data updates can help. Additionally, using a local database like SQLite with a synchronization framework such as Couchbase Lite can streamline offline and online data syncing.
Code Sample:
// Example using Socket.IO for real-time data synchronization
import io from 'socket.io-client';
const socket = io('http://yourserver.com');
socket.on('connect', () => {
console.log('Connected to server');
socket.on('updateData', (data) => {
// Update your local data store
console.log('Data received:', data);
});
});Explanation:
This JavaScript code connects to a server using Socket.IO, a real-time engine that enables real-time, bidirectional and event-based communication. It listens for updateData events to receive updates, ensuring data across platforms is synchronized in real-time.

Charlotte Williams is a talented technical author specializing in cross-platform app development. With a diverse professional background, she has gained valuable experience at renowned companies such as Alibaba and Accenture. Charlotte’s journey in the tech industry began as a mobile UX designer back in 2007, allowing her to develop a keen understanding of user-centric app design.
Proficient in utilizing frameworks like React Native and Flutter, Charlotte excels in building cross-platform mobile apps and imparting her knowledge to aspiring developers. She pursued a degree in Computer Science at Cornell University, equipping her with a strong foundation in the field. Residing in San Francisco with her three beloved dogs, she finds solace in hiking the hills and connecting with nature. Charlotte’s passion for app development, combined with her dedication to sharing expertise, makes her an invaluable resource in the world of cross-platform app development.






