
Web App Development as a Career offers endless opportunities for growth, enabling professionals to craft solutions that redefine user experiences.
Meet Logan, a recent college graduate who’s trying to decide which career path to choose. After some research, he’s stumbled upon web app development and is curious if it’s the right fit for him.
Why choose web app development as a career?
Web app development is an excellent career choice for those who enjoy working with technology and have creative problem-solving skills. As more businesses move online, the demand for web apps has grown exponentially, making it an in-demand field with plenty of career growth opportunities.
In addition to the high demand and potential for growth, web app development offers endless opportunities for creativity and innovation. Developers have the ability to create unique, functional, and visually appealing applications that can make a positive impact on users’ lives.
Web app development also offers flexibility in terms of the type of work one can do. Developers can choose to specialize in front-end, back-end, or full-stack development, or focus on specialized areas like UI/UX design or mobile app development.
Why choose web app development as a career? Benefits and Advantages
- High demand for web apps in various sectors
- Potential for creativity and innovation
- Opportunity for career growth and advancement
- Flexibility in terms of job roles and career paths
- Ability to make a positive impact through problem-solving and application development
To succeed as a web app developer, one must possess essential skills such as proficiency in programming languages, front-end and back-end development, database management, and problem-solving abilities. These skills can be developed through formal education, online courses, coding bootcamps, or self-learning resources.
Choosing web app development as a career can offer a fulfilling and rewarding path with endless opportunities for growth and success.

The Skills Required for Web App Development
Web app development is a complex, multi-faceted field that demands a wide range of skills and expertise. Here are some of the essential skills that web app developers need to possess:
1. Programming Languages
Web app developers should have a strong foundation in programming languages such as HTML, CSS, and JavaScript. These are the core languages that are used to build web apps, and developers must be proficient in them to create functional, dynamic, and responsive user interfaces.
2. Front-end and Back-end Development
Front-end development refers to the visual aspects of a website or web app that users interact with, while back-end development refers to the behind-the-scenes programming that powers the website or app. Web app developers need to have a solid understanding of both front-end and back-end development principles to create seamless user experiences.
3. Database Management
Web apps often rely on databases to store, organize, and retrieve data. Web app developers should have a thorough understanding of database management systems, including SQL, NoSQL, and other database technologies.
4. Problem-Solving Abilities
Web app development requires a lot of problem-solving, as developers often encounter unexpected issues or bugs that need to be resolved quickly and efficiently. Developers need to possess strong analytical and critical thinking skills, as well as the ability to troubleshoot and debug code.
5. Continuous Learning
Web app development is a constantly evolving field, and developers need to stay up-to-date with the latest technologies, trends, and best practices. Developers should have a passion for learning and be willing to invest time and effort in expanding their knowledge and skills.
Becoming proficient in these skills will help aspiring web app developers lay the foundation for a successful career in this field.
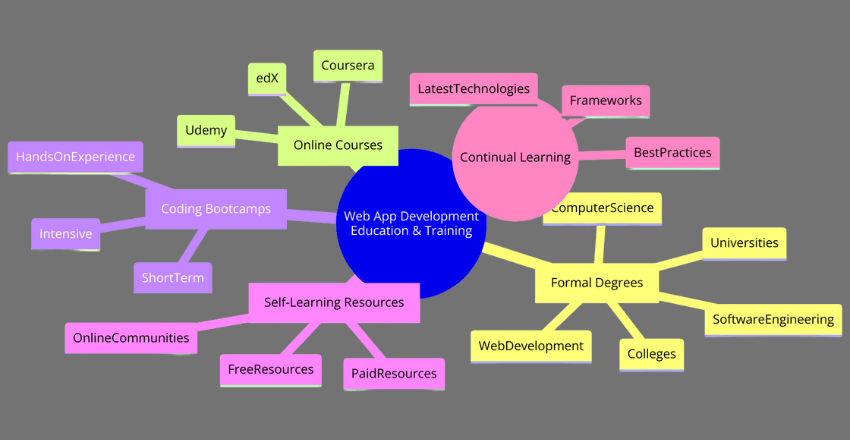
Education and training in web app development

To become a successful web app developer, having a solid education and training is essential. There are several options available for individuals interested in pursuing a career in web app development.
Formal degrees: Many universities and colleges offer degree programs in computer science, software engineering, or web development. These programs provide a comprehensive overview of different programming languages, software development methodologies, and web development frameworks. A degree in computer science or software engineering may also open up opportunities for career advancement in management or leadership roles.
Online courses: Numerous online platforms such as Udemy, Coursera, and edX offer online courses in web app development. These courses are a cost-effective and flexible way to gain the necessary skills and knowledge. Online courses can range from beginner level to advanced and offer access to industry experts and career resources.
Coding bootcamps: Coding bootcamps are short-term, intensive training programs that provide hands-on experience in web app development. These programs are designed to teach practical skills quickly, allowing individuals to start working in the industry in a relatively short amount of time. Coding bootcamps are a popular option for individuals looking to make a career change or start a new career in web app development.
Self-learning resources: The internet is an excellent source of information for web app development. There are several free and paid resources available, from coding tutorials to online communities that provide support and mentorship. Self-learning can be a great option for individuals who want to learn at their own pace and on their own schedule.
No matter the education or training option chosen, it is essential to stay updated with the latest technologies, frameworks, and best practices in web app development. Continual learning and growth will ensure that web app developers remain competitive in the job market.
Building a portfolio and gaining experience
Building a portfolio and gaining practical experience are crucial steps towards establishing a successful web app development career. Employers want to see a strong track record of completed projects and a diverse range of skills. Here are a few tips to help you get started:
1. Create personal projects
Building your own projects shows initiative, creativity, and problem-solving skills. It’s a great way to showcase your abilities and demonstrate your coding prowess. Consider creating a variety of projects, from simple web pages to more complex apps, to show off your range of skills.
2. Contribute to open-source projects
Contributing to open-source projects is an excellent way to gain practical experience and collaborate with other developers. It also shows potential employers that you are committed to the industry and willing to share your knowledge and skills.
3. Seek internships or freelance opportunities
Internships and freelance opportunities can provide invaluable on-the-job training and mentorship. Many companies offer internships to aspiring web app developers, providing real-world experience and the chance to work on existing projects. Freelancing also allows you to build a diverse portfolio and gain experience working with different clients and industries.
Remember, building a portfolio takes time and effort, but it’s an essential part of establishing yourself as a developer. Continuously improving your skills and completing projects will help you stand out in a crowded job market.
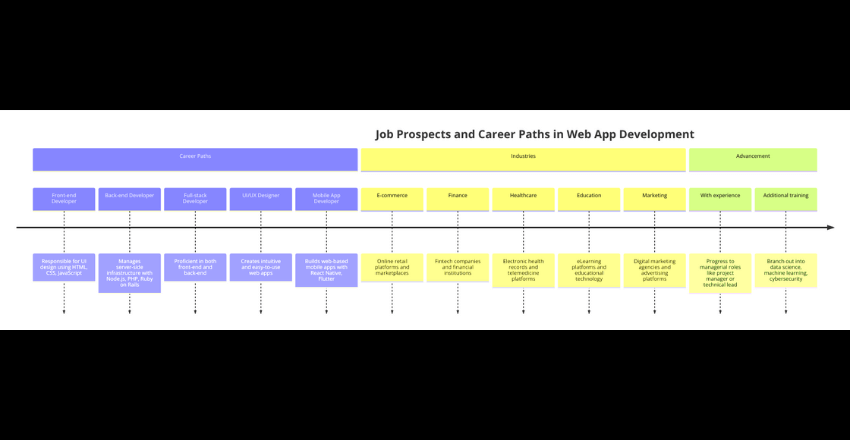
Job prospects and career paths in web app development

Web app development offers a diverse range of career paths with promising job prospects. Some of the most popular roles in this field are:
- Front-end Developer: responsible for designing and implementing the user interface of web apps using HTML, CSS, JavaScript and other front-end technologies.
- Back-end Developer: responsible for creating and maintaining the server-side infrastructure that powers web apps, using technologies like Node.js, PHP, and Ruby on Rails.
- Full-stack Developer: proficient in both front-end and back-end development, capable of building entire web apps from scratch.
- UI/UX Designer: responsible for creating the overall look and feel of web apps, ensuring they are intuitive and easy to use.
- Mobile App Developer: specialized in building web-based mobile apps using frameworks like React Native or Flutter
Web app developers can find employment in a variety of industries, including:
- E-commerce: online retail platforms and marketplaces
- Finance: fintech companies and financial institutions
- Healthcare: electronic health record systems and telemedicine platforms
- Education: eLearning platforms and educational technology companies
- Marketing: digital marketing agencies and advertising platforms
With experience and additional training, web app developers can also progress to managerial roles, such as project manager or technical lead, or branch out into related areas such as data science, machine learning, or cybersecurity.

Industries and Sectors Using Web App Development
Web app development is a crucial aspect of various industries and sectors that rely on technology for their day-to-day operations. Here are some of the industries and sectors that heavily depend on web app development:
| Industry/Sector | Description |
|---|---|
| E-commerce | Online shopping platforms and marketplaces that require secure payment gateways, intuitive user interfaces, and efficient inventory management systems. |
| Finance | Financial institutions that use web apps for online banking, investment tracking, and budgeting tools. |
| Healthcare | Medical facilities that utilize web apps for patient tracking, electronic health records, and telemedicine services. |
| Education | Educational institutions that use web apps for online learning platforms, student information systems, and collaboration tools. |
| Entertainment | Media and entertainment companies that use web apps for streaming platforms, gaming platforms, and social networks. |
Web app development is a critical component of these industries and sectors, and there is a constant need for developers to create and maintain innovative web applications that meet the evolving needs of users and businesses.
Challenges and Potential Pitfalls in Web App Development

While web app development can be a rewarding and exciting career, it’s important to acknowledge that there are also challenges and potential pitfalls to navigate. Here are some of the most significant ones:
Project management
Developing a web app often involves working on complex projects with multiple stakeholders involved. This can lead to a lack of clarity in project requirements, changes in scope, and unrealistic deadlines. To avoid these issues, it’s essential to establish clear communication channels and project goals with clients or team members.
Keeping up with technology
Technology changes quickly in web app development, new frameworks and tools emerge, and old ones become obsolete. Staying updated with the latest technologies and trends is essential to remain competitive in the industry and provide clients with high-quality services. To stay updated, attend conferences, read industry publications and join online communities.
Work-life balance
Web app development can be a demanding and time-consuming career, often requiring long hours of work to meet deadlines. Maintaining a healthy work-life balance is crucial to avoid burnout and fatigue. Managing time effectively, setting realistic goals, and taking breaks regularly can help achieve this balance.
Technical issues
Web app development may also involve dealing with technical issues such as bugs, system failures, and security breaches. Developers must be prepared to troubleshoot problems quickly and efficiently to minimize damage and downtime. Developing problem-solving skills is essential in addressing these issues.
Despite these challenges, web app development can be a fulfilling career with the potential for growth and creativity. It’s essential to be aware of these challenges and develop strategies to overcome them to achieve long-term success in this field.
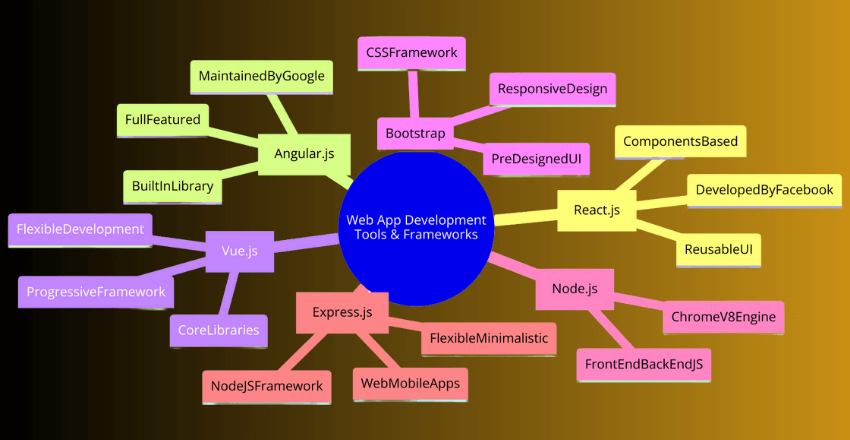
Web App Development Tools and Frameworks

Web app development requires mastery of several tools and frameworks. The tools you pick depend significantly on your programming language and your target platform. Here are some of the popular frameworks and tools:
- React.js: Developed and maintained by Facebook, React has gained widespread popularity due to its excellent ability to handle complex user interfaces. Its components-based structure allows for reusable UI elements and a more straightforward coding experience.
- Angular.js: It is an open-source front-end framework maintained by Google. It is a full-featured framework that comes with a sizeable built-in library of tools, making development faster.
- Vue.js: It is often described as a progressive framework, as it allows for flexibility in the development process. It has a few core libraries that can be used alone or combined to cater to specific project requirements.
- Bootstrap: It is a popular CSS framework that provides a responsive and flexible design system. It comes with several pre-designed UI components, allowing developers to create impressive and functional web applications more quickly.
- Node.js: It is a runtime environment based on Chrome’s V8 engine for building network applications. It allows developers to use JavaScript on both the front-end and the back-end of web development.
- Express.js: It is a flexible and minimalistic Node.js web application framework that provides robust features for web and mobile applications.
These tools and frameworks are not exhaustive, but they represent some of the most popular in web development. While it’s essential to understand the basics of HTML, CSS, and JavaScript, the use of frameworks and tools can make the development process more efficient and enjoyable.
Web App Development Communities and Networking Opportunities
Besides gaining theoretical knowledge and practical experience, it’s crucial for Web app developers to learn from others, share their knowledge, and keep up with the latest trends and news. To do so, it’s necessary to get involved in Web app development communities and take advantage of networking opportunities with peers and leading industry experts.
Web app development communities are available both online and offline. Online forums are an excellent way to connect with developers from around the world, share your knowledge, and ask questions. Besides forums, social media groups and chat rooms are a great way to connect, ask questions, and share opinions on topics related to Web app development. Offline communities often host events, conferences, and meetups that allow developers to network and learn from each other face-to-face.
Online Communities and Groups
Some of the most popular Web app development online communities and groups include Stack Overflow, GitHub, Reddit, and Quora. Stack Overflow is the world’s largest online community for developers, featuring questions and answers about programming languages and development tools.
GitHub is a social coding platform with over 100 million repositories dedicated to web app development and related projects. Reddit features a wide range of communities and subreddits related to web app development, programming, and web development in general.
Quora is a question-and-answer-based platform that covers topics related to web app development, web design, and other related fields. These platforms offer developers a convenient way to connect with peers, ask questions, and share knowledge in a particular area of expertise.
Offline Communities and Events
Offline communities and events provide developers with an opportunity to meet like-minded professionals, network, and learn from experts. Industry conferences are one of the best ways to stay up-to-date with the latest trends and technology in web app development.
Conferences offer opportunities to attend workshops, participate in discussions, and connect with other developers. Some of the most popular conferences in the web app development industry include JSConf, CodeMash, and CSSConf.
Additionally, local meetups and workshops are also great for networking with other developers and learning about new techniques and technologies. Meetup.com offers an extensive list of web app development meetups in different cities around the world.
Web app development communities and networking opportunities are fundamental to keeping up with the latest trends and technologies in the industry. By collaborating with peers, sharing knowledge, and attending conferences and events, web app developers can expand their knowledge and skills, build their portfolio, and advance their career.

Web App Development as a Freelance Career
If you’re interested in web app development but prefer to work independently, pursuing a freelance career in this field can be a viable option. Freelancing provides you with the flexibility to choose your clients, projects, and work schedule, giving you the independence to control your career path. However, it’s important to consider the challenges and potential pitfalls that come with managing your own business.
To succeed as a freelance web app developer, you need to have a strong set of technical skills, including proficiency in programming languages, front-end and back-end development, and database management. Additionally, you should have excellent communication, project management, and time management skills to handle multiple projects simultaneously.
One of the biggest advantages of freelancing in web app development is the potential for higher earnings. As a freelancer, you’re not limited to a fixed salary or hourly wage, and you can charge clients based on your experience and expertise. However, it’s important to consider the costs of self-employment, such as taxes, insurance, and equipment.
Building a strong portfolio of personal projects and collaborating with clients is crucial to establishing a successful freelance career in web app development. Utilizing online platforms and marketplaces such as Upwork, Fiverr, and Freelancer can help you find clients and gain exposure in the industry.
As a freelance web app developer, you must continuously learn and adapt to new technologies and advancements in the field. Participating in web app development communities and attending conferences can provide valuable networking opportunities and keep you updated on industry developments.
Overall, pursuing a freelance career in web app development can offer independence, higher earning potential, and opportunities for growth and learning. However, it’s important to approach freelancing as a business and carefully consider the challenges and responsibilities that come with managing your own career.
Wrapping Up
If you are considering a career in web app development, it is important to weigh the potential opportunities and challenges. The increasing demand for web apps and the opportunity for creativity and innovation make it an attractive choice. However, it is essential to acquire the necessary skills, education, and experience to succeed in this field.
Building a portfolio, gaining practical experience, and networking with professionals are crucial steps in establishing a successful web app development career. It is also important to stay updated with industry developments and emerging technologies to stay competitive in the field.
Ultimately, the decision to pursue a career in web app development is a personal one. If you have a passion for technology and a drive for creativity, this field can be a rewarding and fulfilling career choice.
External Resources
FAQ

1. How do I ensure high usability in web applications I test?
Answer: Ensuring high usability in web applications involves a combination of automated and manual testing strategies focused on user experience (UX). Automated tests can verify the functionality of web elements, while manual testing allows you to empathize with user interactions.
Code Sample: Automated Usability Test with Selenium (Python)
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("http://example.com/login")
# Test for user-friendly login
username_field = driver.find_element_by_id("username")
password_field = driver.find_element_by_id("password")
submit_button = driver.find_element_by_id("submit")
username_field.send_keys("test_user")
password_field.send_keys("securepassword")
submit_button.click()
# Verify redirection to user dashboard
assert "Dashboard" in driver.title
driver.close()Explanation: This code demonstrates an automated test using Selenium to check the usability of a login page. It simulates a user entering login credentials and verifies that the user is redirected to their dashboard, a key aspect of a smooth user experience.
2. What are key considerations for testing the responsiveness of web applications?
Answer: Testing the responsiveness of web applications involves ensuring that the app provides an optimal viewing experience across a range of devices (desktops, tablets, smartphones). This includes easy reading and navigation with minimal resizing, panning, and scrolling.
Code Sample: Responsive Design Test with Chrome DevTools Protocol (CDP)
from selenium import webdriver
mobile_emulation = { "deviceName": "iPhone X" }
options = webdriver.ChromeOptions()
options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(options=options)
driver.get("http://example.com")
# Check if mobile navigation is accessible
mobile_menu = driver.find_element_by_css_selector(".mobile-menu")
assert mobile_menu.is_displayed()
driver.quit()Explanation: This code snippet demonstrates how to use Selenium with Chrome DevTools Protocol (CDP) for emulating an iPhone X device to test the responsiveness of a web page. It verifies that the mobile navigation menu is accessible, ensuring a responsive design.
3. How can I automate cross-browser compatibility testing for web applications?
Answer: Automating cross-browser compatibility testing involves using tools that can simulate your web application across different browsers and versions. This ensures that your web application functions correctly and looks consistent across various platforms.
Code Sample: Cross-Browser Test with Selenium Grid
from selenium import webdriver
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
def test_browser(browser_name):
hub_url = "http://localhost:4444/wd/hub"
desired_cap = DesiredCapabilities.__dict__[browser_name.upper()]
driver = webdriver.Remote(command_executor=hub_url, desired_capabilities=desired_cap)
driver.get("http://example.com")
# Perform tests (placeholder for actual test steps)
print(f"Testing on {browser_name} completed successfully.")
driver.quit()
# Example usage
test_browser("chrome")
test_browser("firefox")Explanation: This code sample shows how to use Selenium Grid for cross-browser compatibility testing. It defines a function test_browser that takes a browser name as input, initializes a remote WebDriver session targeted at a Selenium Grid hub, and navigates to a web page.
This setup allows you to run automated tests on multiple browsers in parallel, checking for consistency in functionality and presentation.

Charlotte Williams is a talented technical author specializing in cross-platform app development. With a diverse professional background, she has gained valuable experience at renowned companies such as Alibaba and Accenture. Charlotte’s journey in the tech industry began as a mobile UX designer back in 2007, allowing her to develop a keen understanding of user-centric app design.
Proficient in utilizing frameworks like React Native and Flutter, Charlotte excels in building cross-platform mobile apps and imparting her knowledge to aspiring developers. She pursued a degree in Computer Science at Cornell University, equipping her with a strong foundation in the field. Residing in San Francisco with her three beloved dogs, she finds solace in hiking the hills and connecting with nature. Charlotte’s passion for app development, combined with her dedication to sharing expertise, makes her an invaluable resource in the world of cross-platform app development.






